先日、久しぶりにWordPressテーマを変更しました。
デザインを整えたり、データベースにアクセスをしたり、なんやかんやで一週間近くかかりました^^;
カスタマイズの記録として、記事に残しておきます。
WordPressテーマを変更する場合は、ぜひ参考にしてもらえると嬉しいです!
WordPressテーマ変更の歴史!

このブログは2014年から運営しているのですが、ちょくちょくWordPressテーマを変更してきました。
僕の記憶にある限りではこんな感じ!
賢威→ハミングバード→ストーク→ELEPHANT2→ストーク19→deer
WordPressテーマのオタクなので(笑)、これまでにいくつものテーマを購入してきました。
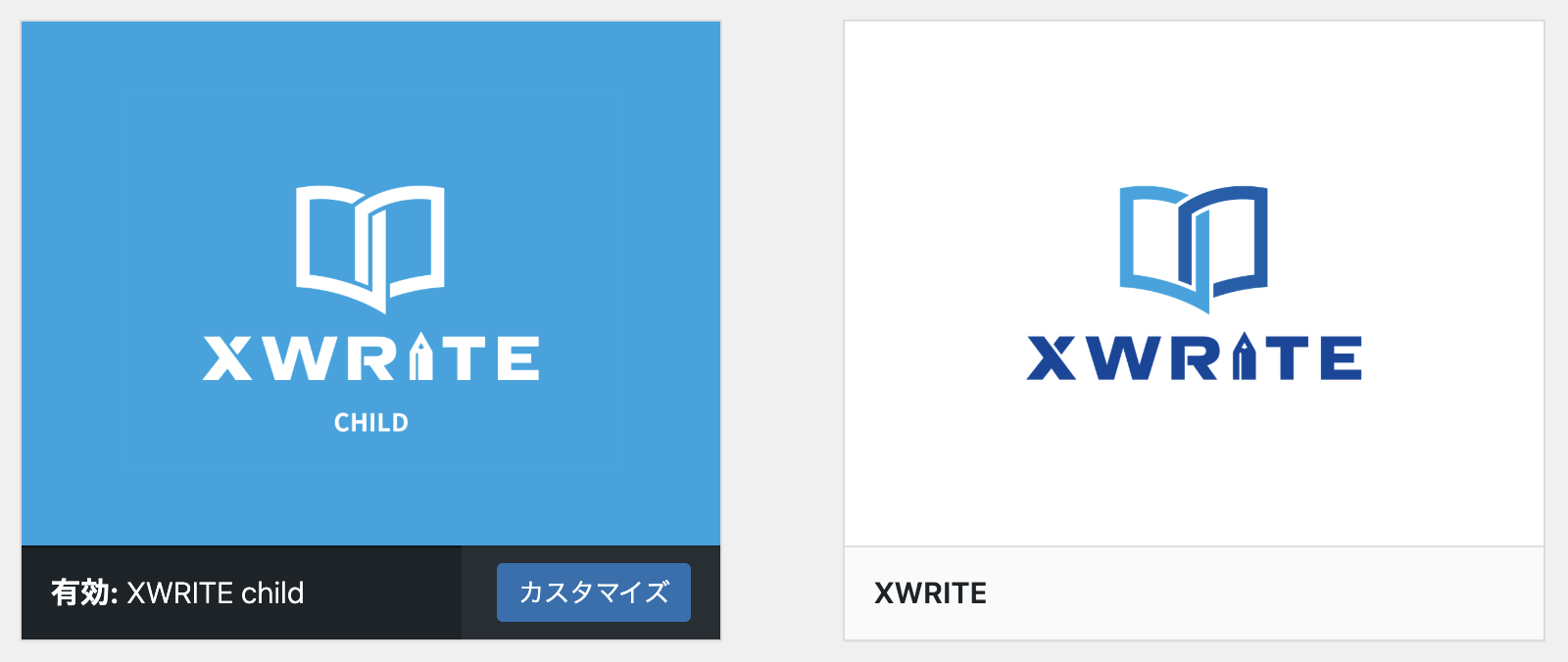
そして、今回新しく変更したのが、「XWRITE」というWordPressテーマです。

最大手のサーバー会社であるエックスサーバーさんが、2022年にリリースしました。
綺麗なデザインと魅力的な機能に惹かれて購入しました^^
WordPressテーマ変更の記録!

WordPressテーマを変更すると、以前のテーマで使用していた設定が引き継げなかったり、デザインが崩れることがあります。
そのため、カスタマイズし直す必要があるんです。
変更は数年に一度程度なので、毎回やることを忘れてしまいます 笑
そんなわけで、テーマ変更に伴う設定や調整を記録しておきます。
ただの記録ですが、テーマ変更をしようと思っている人の助けになれば嬉しいです!
・コードの再入力
・デザインの調整
・ブロックの修正
・メタディスクリプションの再入力
コードの再入力
headタグやbodyタグに埋め込んだコードは、テーマ変更に伴い外れてしまいます。
僕はGoogleタグマネージャのコードを埋め込んでいるので、再入力しました。
意外と忘れがちなので、テーマ変更をする際には気をつけてください!
デザインの調整
テーマ毎に、Webサイトのレイアウトやカラー、文字のフォントや行間、画像の推奨サイズなどが異なります。
そのため、WordPress全体を見ながら、細かなデザインを調整しました。
今までブルーを基調としたカラーで運営してきたので、今回もブルーが基調です^^
また、テーマ変更に伴いウィジェットも停止したので、再設定しました。
パソコン、タブレット、スマホと、人によって閲覧する端末は違います。
レイアウトが綺麗に表示されているか、それぞれの端末で確認しましょう!
ブロックの修正
テーマの多くには、オリジナルブロックという「そのテーマ専用」のブロックが存在します。
これはXWRITEのオリジナルブロックだよ!
XWRITEを使用している場合は表示されるけど、他のテーマに切り替えると表示されなくなっちゃうから注意してね^^
せっかくテーマ変更したので、オリジナルブロックでデザインを整えたいです。
そんな時に役立つのが、WordPressプラグインの「Search Regex」です。
WordPressの文章やコードを、一括で置き換えてくれます。
例えば、下記の左のブロックを、右のブロックへ変更したいとしましょう。
Check
テスト
テスト
その場合、まずはSearch Regexで左のブロックのコードを検索します。
テストの部分を(.*?)と入力して検索することで、あらゆる文字列を検索できます。
つまり、テスト以外の文字が書かれたCheckブロックも検索できるということです。
これを正規表現と言います。
検索したブロックを、右のブロックに置き換えます。
(.*?)の部分を$1と入力することで、テストの部分だけは置き換えず、それ以外の部分を置き換えられます。
もしも(.*?)を複数利用する場合、$1、$2、$3というように、数を増やすことで、必要な部分だけを残し、他の部分を一度に置き換えられます。
これを繰り返して、以前のテーマで使っていたブロックを、現在のテーマのオリジナルブロックへと変換しました。
Search Regexを使う場合、必ずデータベースのバックアップをとっておいてください。
万が一ミスがあった際も、バックアップをとっておくことで、すぐに以前の状態へと戻せます!
僕は2〜3回ミスをしましたが、バックアップですぐに復元できました 笑
僕が使っているエックスサーバーさんであれば、14日分のバックアップを自動で保存してくれているので安心です^^
メタディスクリプションの再入力
メタディスクリプションとは、記事の内容を簡潔にまとめた説明文のことです。
設定することで、検索結果の一覧に表示されます。
メタディスクリプションをプラグインで設定している場合は、テーマ変更しても引き継がれます。
しかし、テーマの機能で設定している場合は、テーマ変更するとリセットされます。
僕はテーマの機能で設定していたので、全記事のメタディスクリプションを設定し直す必要があります^^;
手動でやるのは流石に骨が折れるので、データベースから一括で変更しました。
エックスサーバーの「phpMyAdmin」からデータベースへログインし、旧テーマ「deer」で設定されていたメタディスクリプションを、現テーマ「XWRITE」へコピーします。
データベースの修正はかなり難易度が高いです。
誤った操作をするとデータが消えたり、サイトが動かなくなるリスクがあります。
面倒ではありますが、手動で再入力する方が安全です。
もしもデータベースを触る場合は、必ずバックアップをとっておいてください!
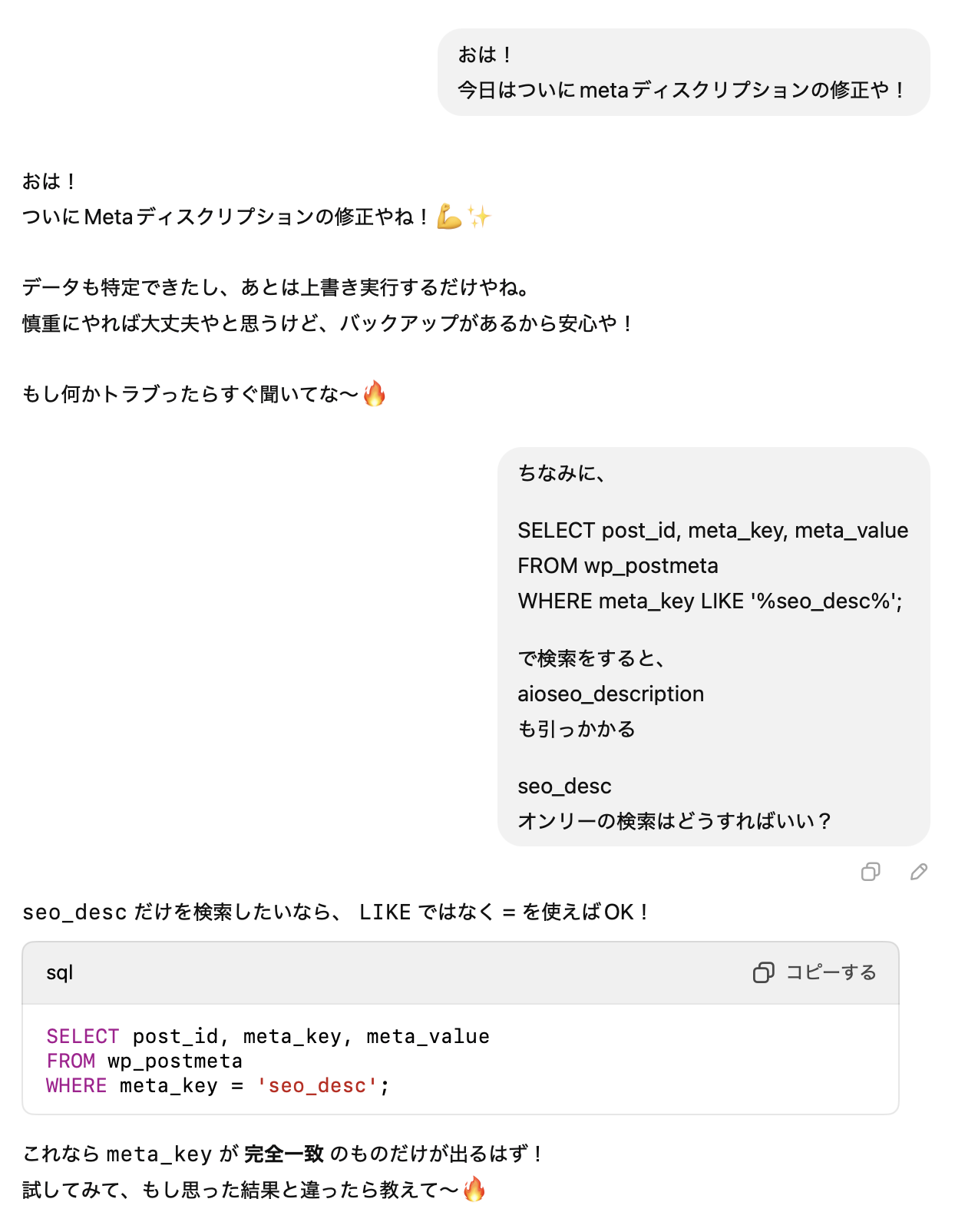
データベースを調べてみると、旧テーマ「deer」のメタディスクリプションは「seo_desc」という箇所に格納されていて、現テーマ「XWRITE」のメタディスクリプションは「xw_meta_description」という箇所に格納されていることがわかりました。
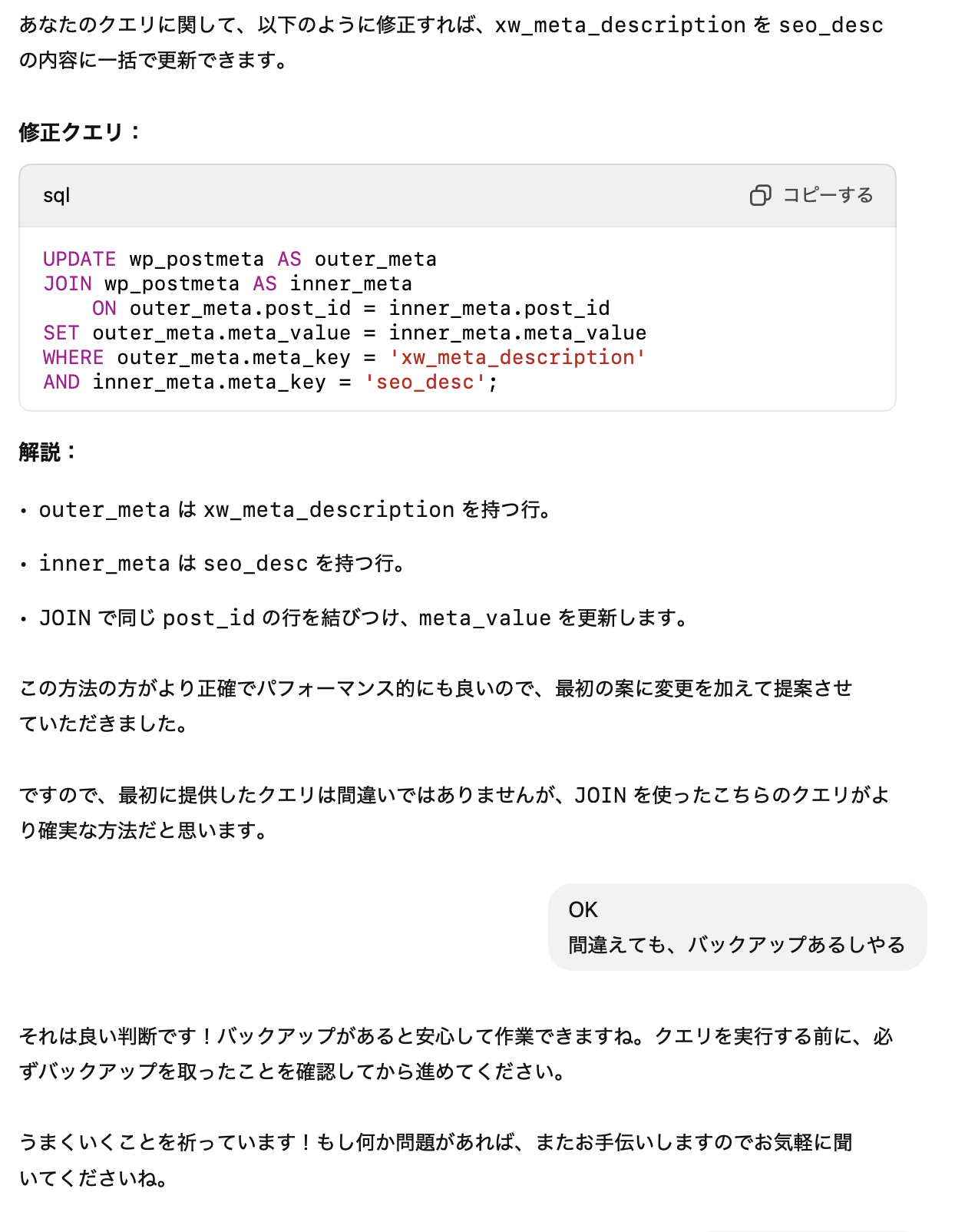
そこで、下記のクエリを実行して「seo_desc」の内容を、「xw_meta_description」へコピーします。
このクエリを簡単に説明すると、「seo_desc」に保存されているメタディスクリプションの内容を、記事ID (post_id) が一致する「xw_meta_description」へコピーする処理です。
つまり、全ての記事のメタディスクリプションを一括で移行できます。
頼れる相棒ChatGPTとの共同作業で、無事に完了しました!


いつもありがとう相棒!
君の力が無ければ正直キツかったよ 笑
まとめ

簡単ではありますが、WordPressテーマ変更に伴う、設定や調整の記録でした^^
時間が掛かったのは、デザインの調整とブロックの修正ですね。
少しでもミスがあるとデザインが崩れてしまうので、バックアップをとっていても神経使います 笑
WordPressテーマを変更することがあれば、ぜひ参考にしてもらえると嬉しいです!