- Googleタグマネージャーってなに?
- Googleタグマネージャーの設定はどうやるの?
- Googleタグマネージャーはどうやって使うの?
こんな場合は記事をご覧ください。
Webマーケターの僕が、Googleタグマネージャーの基礎知識・設定方法・使い方をまとめました!
記事を読んで実践してもらえれば、Googleタグマネージャーを設定して、実際に使えるようになります^^
はじめに – 分析ツールの導入手順 –

次の順番で記事を読んで実践してもらえると、Webマーケティングに必要な分析ツールが揃います^^
| 内容 | タイトル |
|---|---|
| 分析ツールの説明 | Webマーケティングに必要な分析ツールの導入方法と使い方! |
| Googleタグマネージャーの導入 | Webマーケターが教えるGoogleタグマネージャーの設定と使い方! |
| Googleアナリティクスの導入 | Webマーケターが教えるGoogleアナリティクスの設定と使い方! |
| Googleサーチコンソールの導入 | Webマーケターが教えるGoogleサーチコンソールの設定と使い方! |
| Clarity(ヒートマップ)の導入 | Webマーケターが教えるClarity(ヒートマップ)の設定と使い方! |
今回の記事は「Googleタグマネージャーの導入」です!
Googleタグマネージャーの基礎知識


妻
夫よ。
Googleタグマネージャーってなんだい?

ユウキ
Googleタグマネージャーとは、Webサイトに埋め込んだタグを一括で管理できるツールだよ!
Googleが無料で提供してくれているんだ^^
ブログなどのWebサイトを運営する場合、コンバージョン率など細かな数字の測定が必要です。
データを分析することで、Webサイトの改善がしやすくなります。
そして分析をするためには、Googleアナリティクスのコードや広告運用のコードなど、Webサイトにタグを埋め込む必要があるんです。
そんな時に、Googleタグマネージャーが役に立ちます!
なんとWebサイトに埋め込んだタグを、一括で管理できるようになるんです^^

タグの司令塔のような役割を果たしてくれます。
僕も複数のタグを使用していますが、Googleタグマネージャーを使うようになってからは管理がめちゃくちゃ楽になりました!
それまでは、一つ一つのタグをWordPressに埋め込むという面倒な作業をしていたので 笑
GoogleタグマネージャーはGoogleアカウントさえあれば無料で使えるので、Webサイトを運営する際には必ず導入しましょう!
Googleタグマネージャーは、Webサイトに埋め込んだタグを一括で管理できるツールです。
細かい分析ができるので、ぜひ導入しましょう^^
Googleタグマネージャーの用語説明


妻
Googleタグマネージャーが神ツールということはわかったのだが、なんか用語が難しいんだよね。

ユウキ
Googleタグマネージャーを活用する上で覚えておくのは、「変数」「トリガー」「タグ」の3つだね!
・変数:測定する行動のこと
・トリガー:タグを発動させる条件のこと
・タグ:管理するコードのこと

妻
…夫よ。
難しくて訳がわからないぞ。

ユウキ
もう少しわかりやすく、例を出して考えてみよう!
「メルマガ登録されたらGoogleアナリティクスでカウントする」という場合、「変数」「トリガー」「タグ」は次の通り。
・変数(測定する行動のこと):メルマガ登録をカウントする
・トリガー(タグを発動させる条件のこと):メルマガ登録されたら
・タグ(管理するコードのこと):Googleアナリティクスでカウントする

妻
なるほど。
「敵から攻撃を受けたら(トリガー)、時限爆弾のスイッチを押す(タグ)!」みたいなイメージですな。
…で、変数は「敵から攻撃を受けたら反撃せよ!」という作戦名みたいな感じ。

ユウキ
そうだね。
変数は必ずしも設定する必要はないから、「トリガー」と「タグ」をメインで覚えておけば良いと思うよ。
少し複雑なので、説明を聞いてもいまいちピンと来ないかもしれません。
僕も最初はそうでした 笑
ただ、実際に使っていくと徐々に理解できるようになります!
まずはサクッと設定を済ませて、実践で使い方を覚えていきましょう^^
Googleタグマネージャーの設定方法


妻
「習うより慣れろ!」という訳ですな。

ユウキ
うん。
Googleタグマネージャーは、実際に使ってみないと威力はわからないだろうからね。
というわけで、さっそくGoogleタグマネージャーを設定していこう!
下記からGoogleタグマネージャーにアクセスをして、アカウントを作ります。

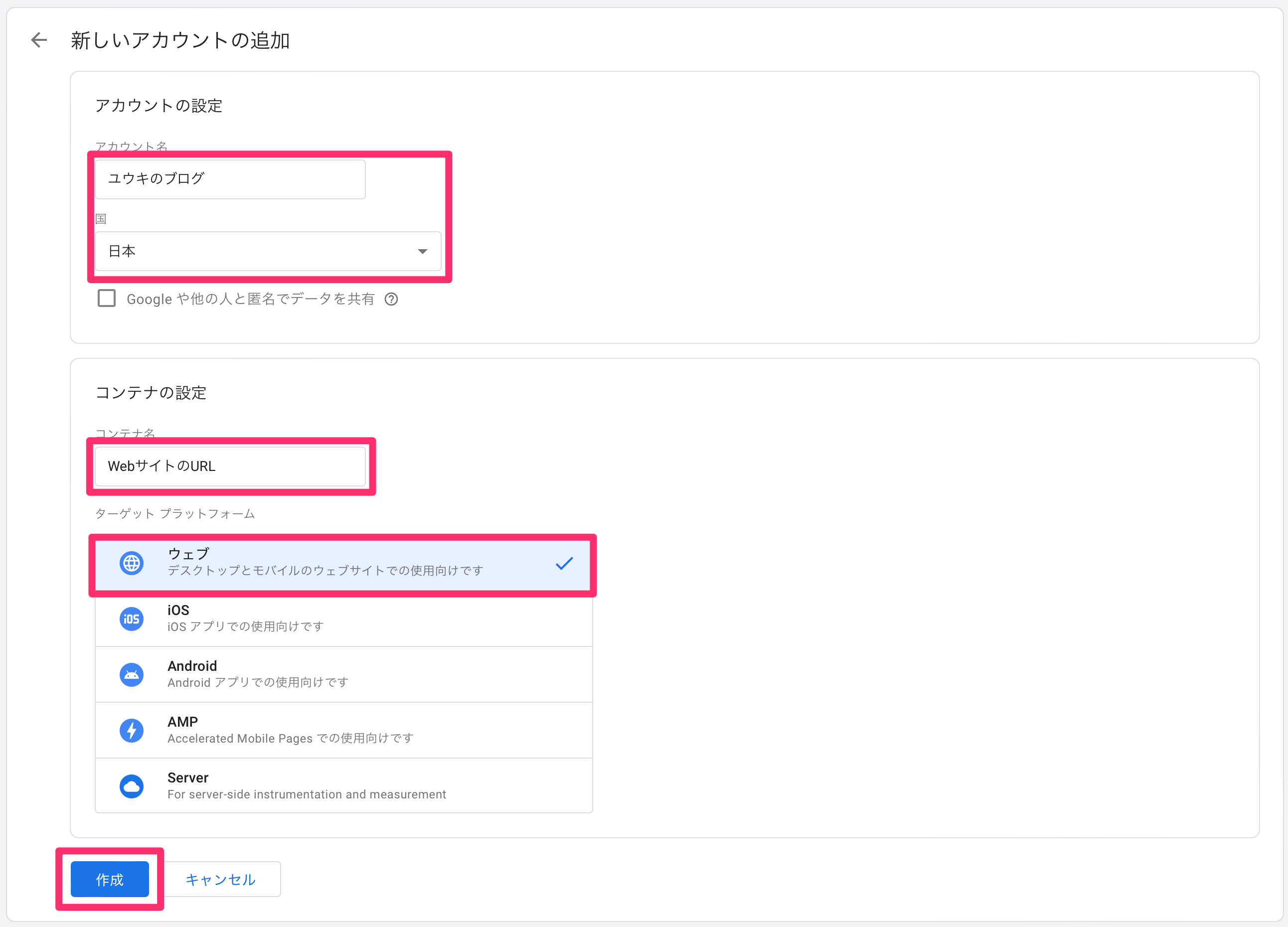
「アカウント名」はわかりやすい名前を入力して、「国」は日本を選択しましょう。
「コンテナ名」はWebサイトのURLを入力して、「ターゲットプラットフォーム」はウェブを選択して、「作成」をクリックしてください。
利用規約が表示されるので「はい」をクリックします。

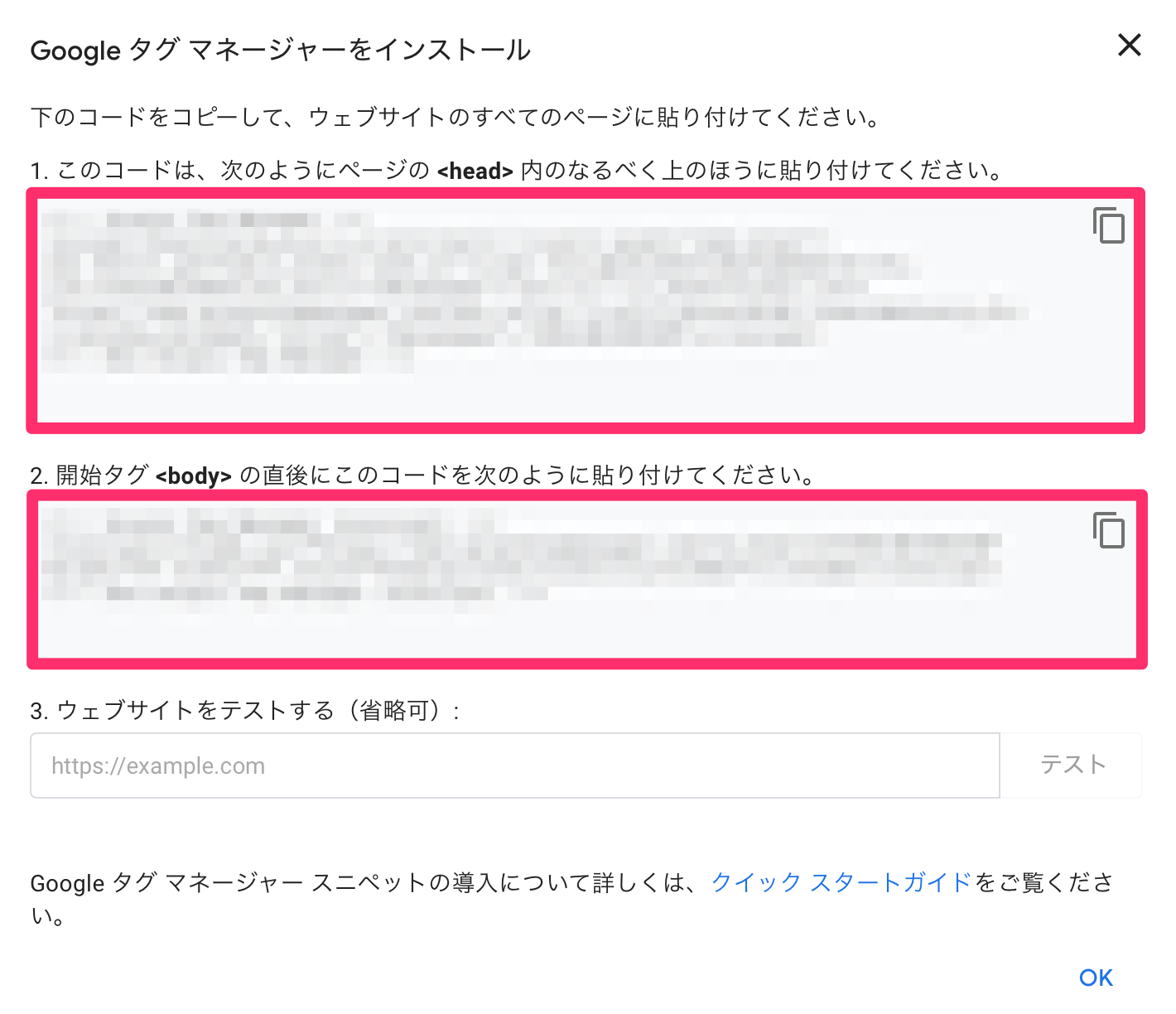
記載されたコードをコピーしてください。
WordPressのダッシュボードにログインして、<head>と<body>に貼り付けましょう。
WordPressテーマによっては、Googleタグマネージャーのコードを入力する箇所が用意されています。

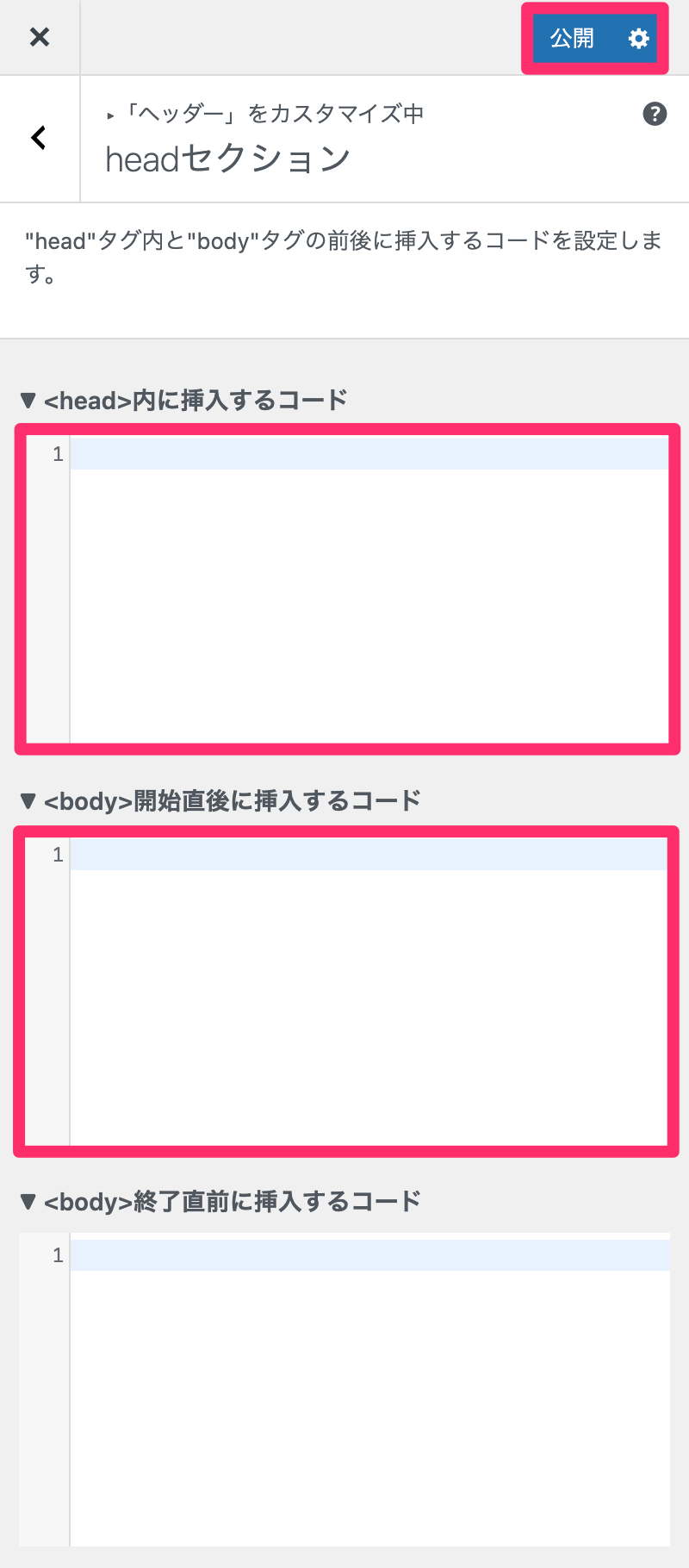
「XWRITE」というWordPressテーマの場合、「外観」→「カスタマイズ」→「ヘッダー」→「headセクション」をクリックすると、「<head>内に挿入するコード)」と「<body>終了直後に挿入するコード」という、コードを貼り付ける箇所があります。
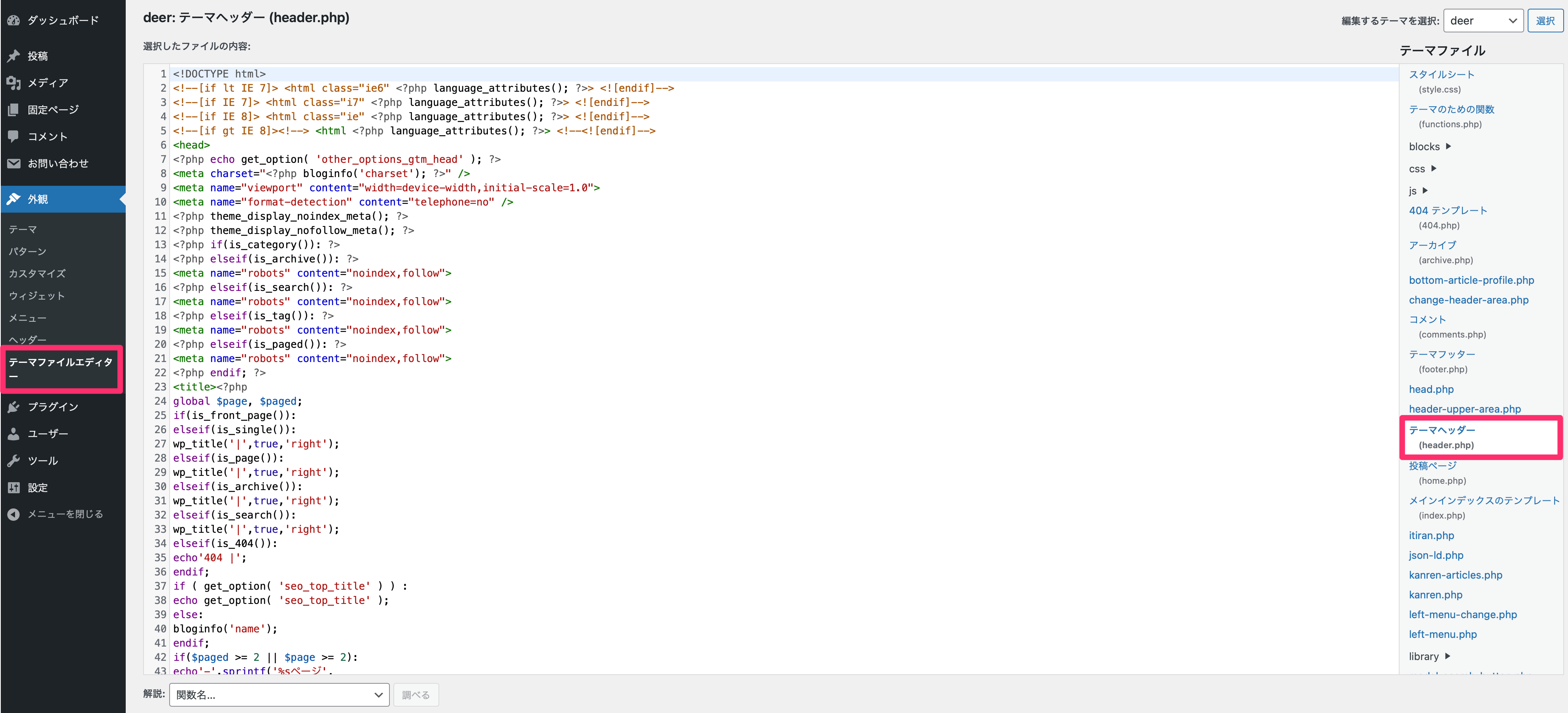
カスタマイズの中でコードを貼り付けられない場合は、テーマエディターから直接コードを貼り付けましょう。

「外観」→「テーマエディター」→「編集するテーマ」→「header.php」とクリックして、<head>と<body>の直後にコピーしたコードを貼り付ければOKです。
テーマエディターを編集する場合、バックアップを取っておいてください。
万が一ミスをすると、不具合が発生する場合があります。
僕はむかしWordPressの画面が真っ白になり、冷や汗をかいた経験をしました 笑
Googleタグマネージャーの使い方


妻
これでGoogleタグマネージャーが使えるんだね。

ユウキ
うむ。
それじゃあ実際に、Googleタグマネージャーを使ってみよう!
今回は例として、メルマガ登録があった際にGoogleアナリティクスでカウントする方法を解説します。

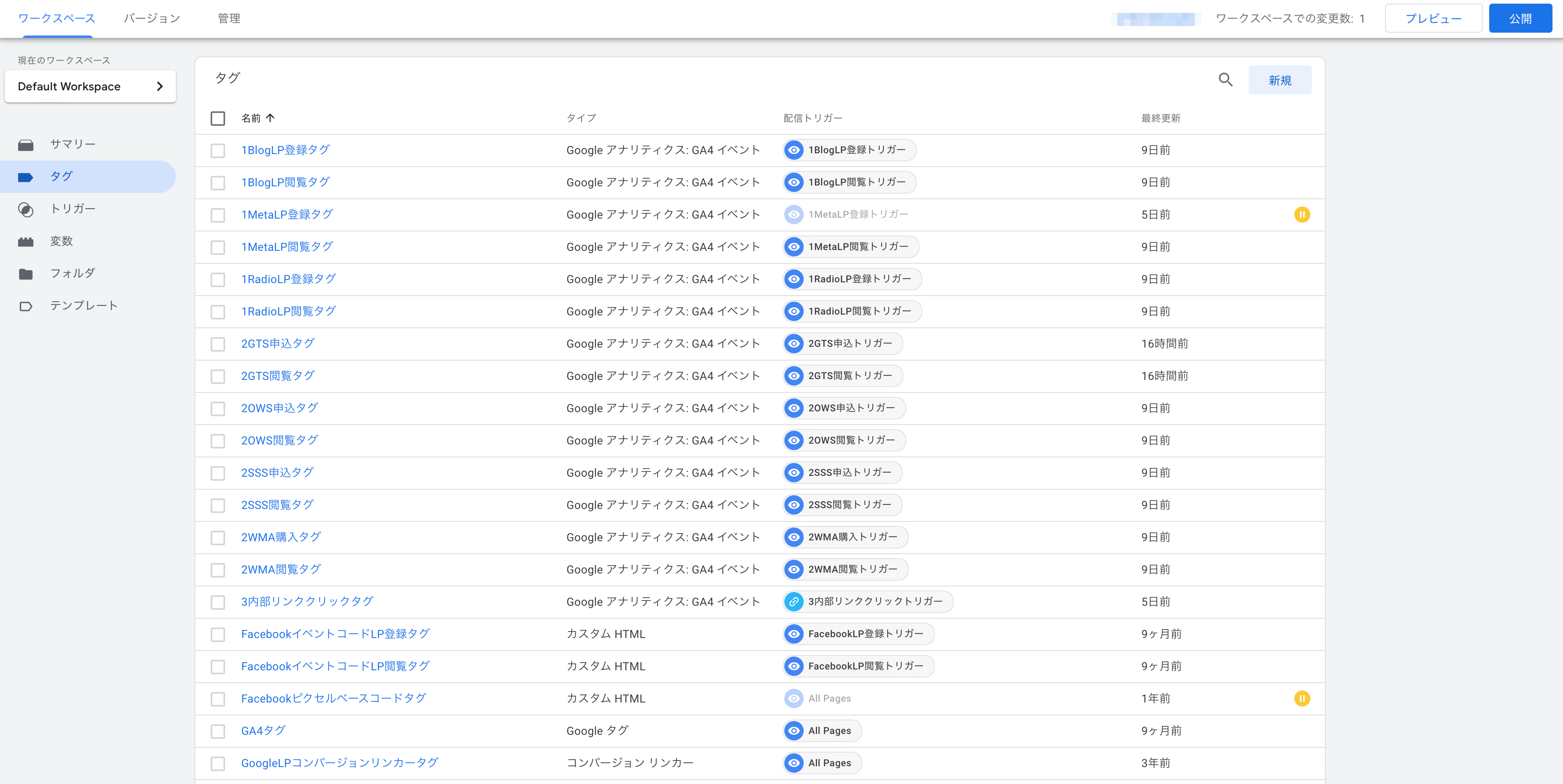
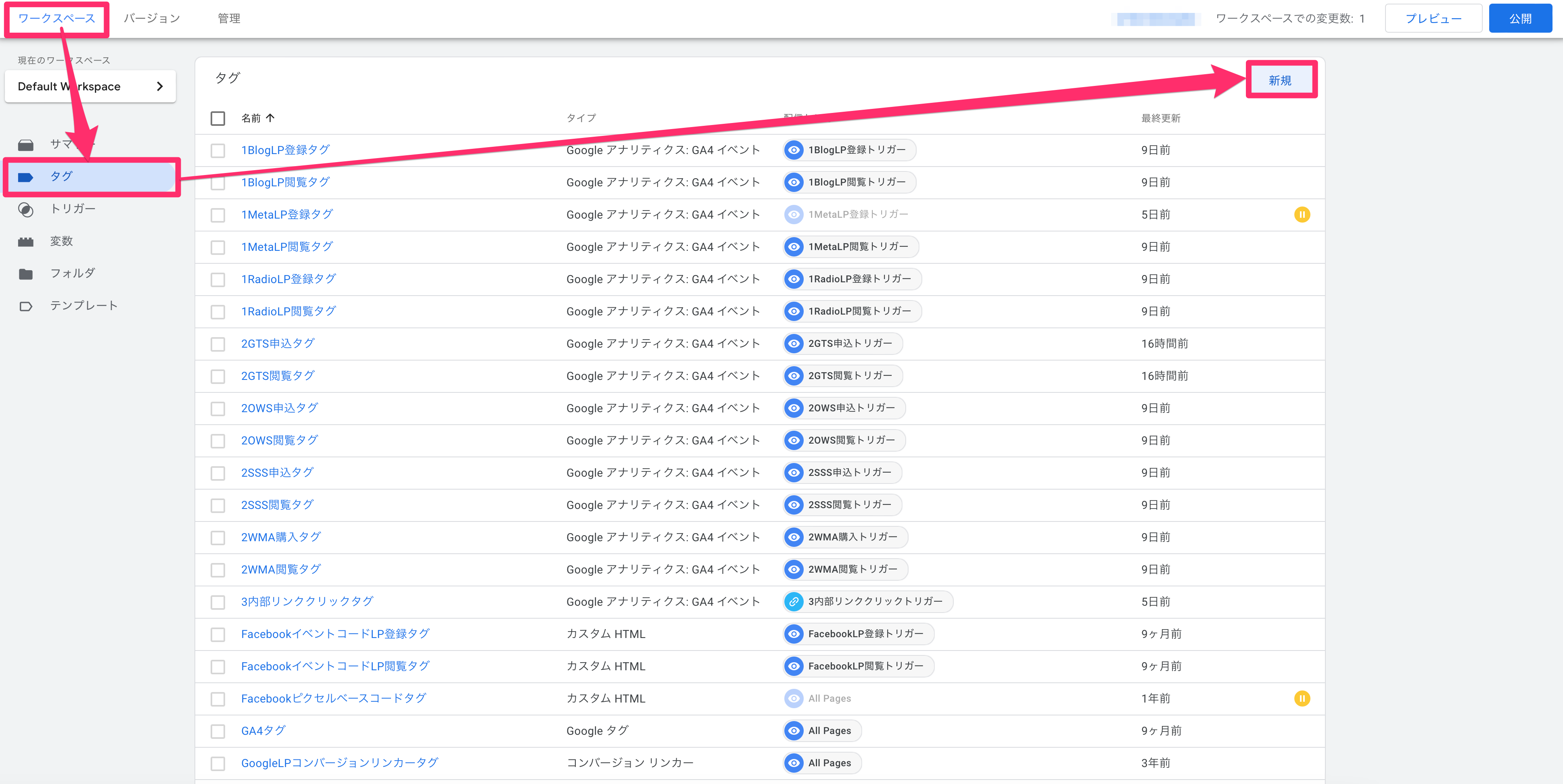
「ワークスペース」→「タグ」→「新規」とクリックをしてください。

今回はブログのランディングページ(顧客リストの取得ページ)から、メルマガ登録があった場合のタグを作ってみます。
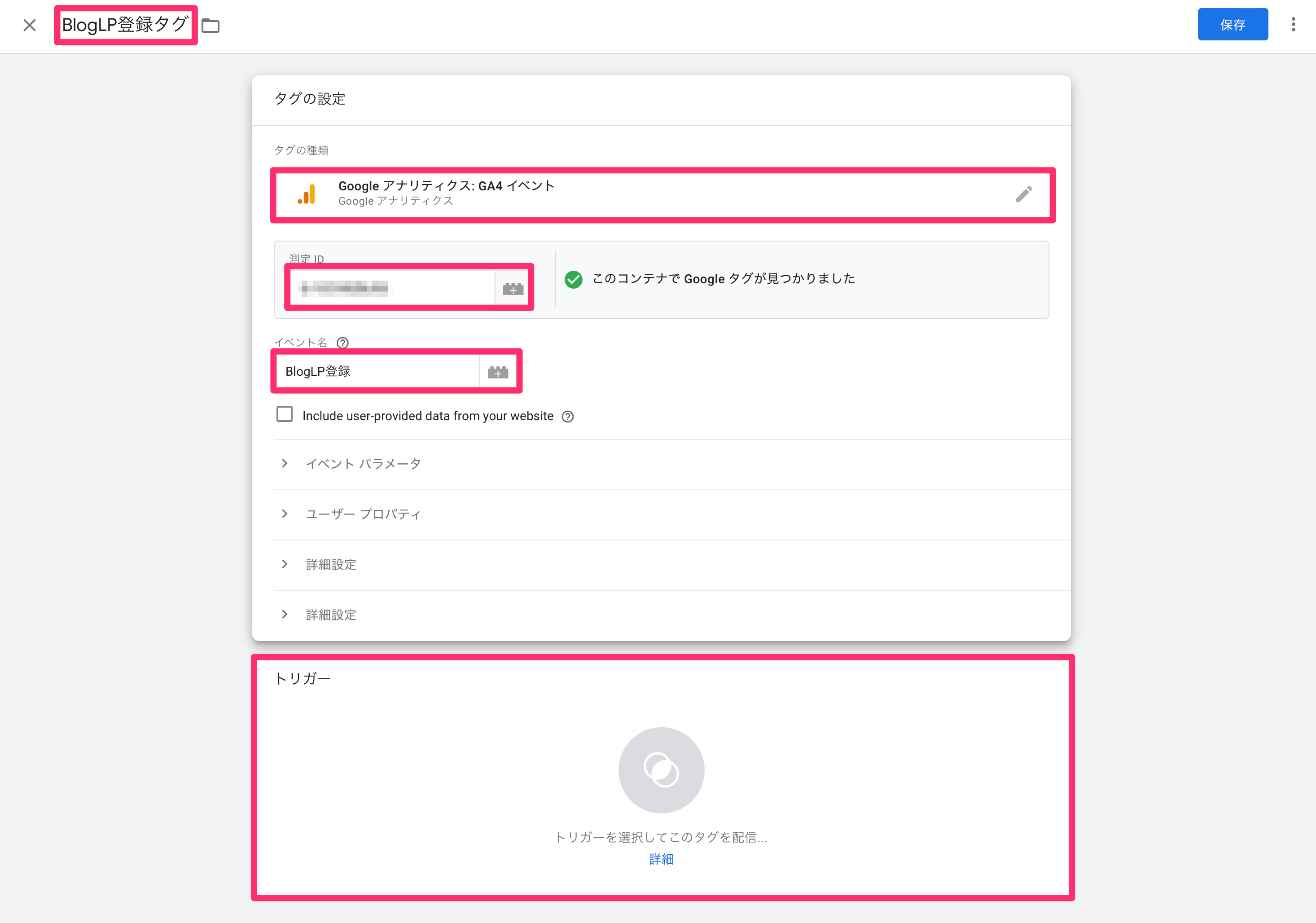
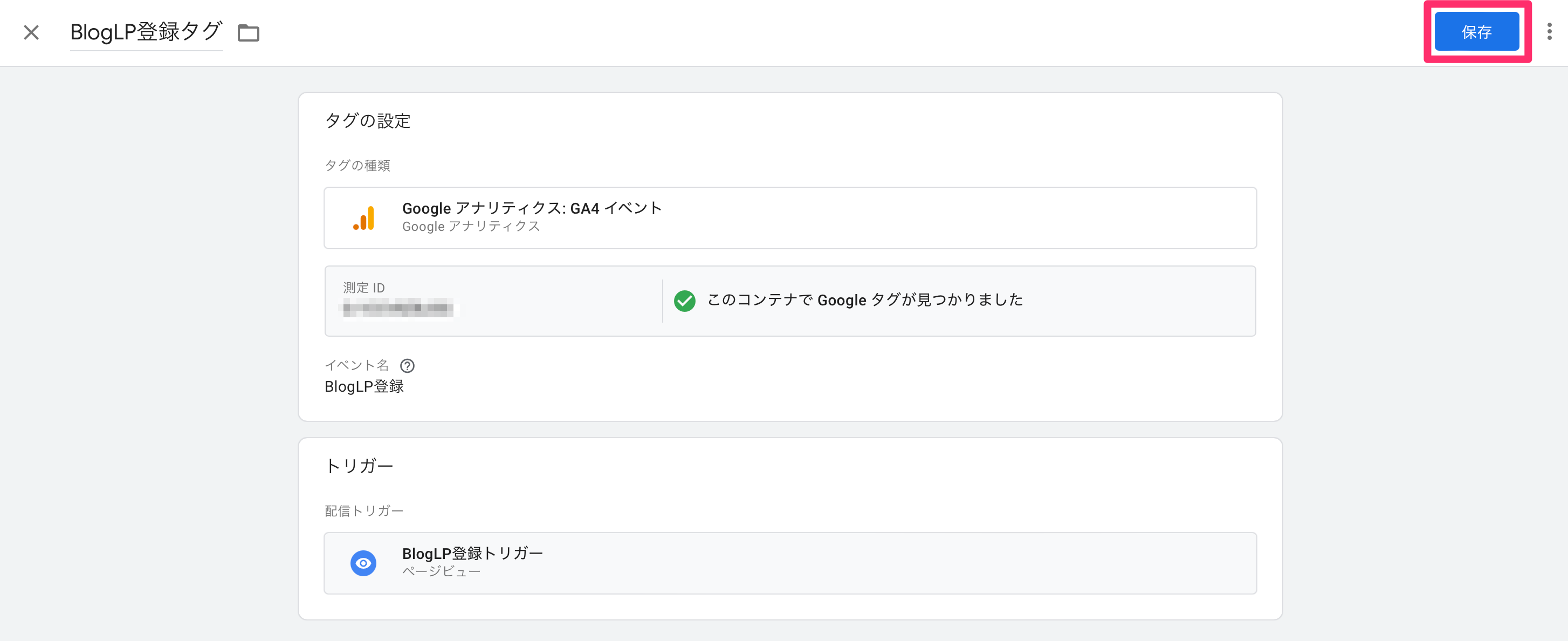
| 項目 | 内容 |
|---|---|
| 左上の入力箇所 | わかりやすいタグの名前を入力します。 |
| タグの種類 | 「Googleアナリティクス:GA4イベント」を選択します。 |
| 測定ID | Googleアナリティクスの測定IDを入力します。 |
| イベント名 | Googleアナリティクスに表示されるイベントの名前を入力します。 |
入力が完了したら「トリガー」をクリックしてください。

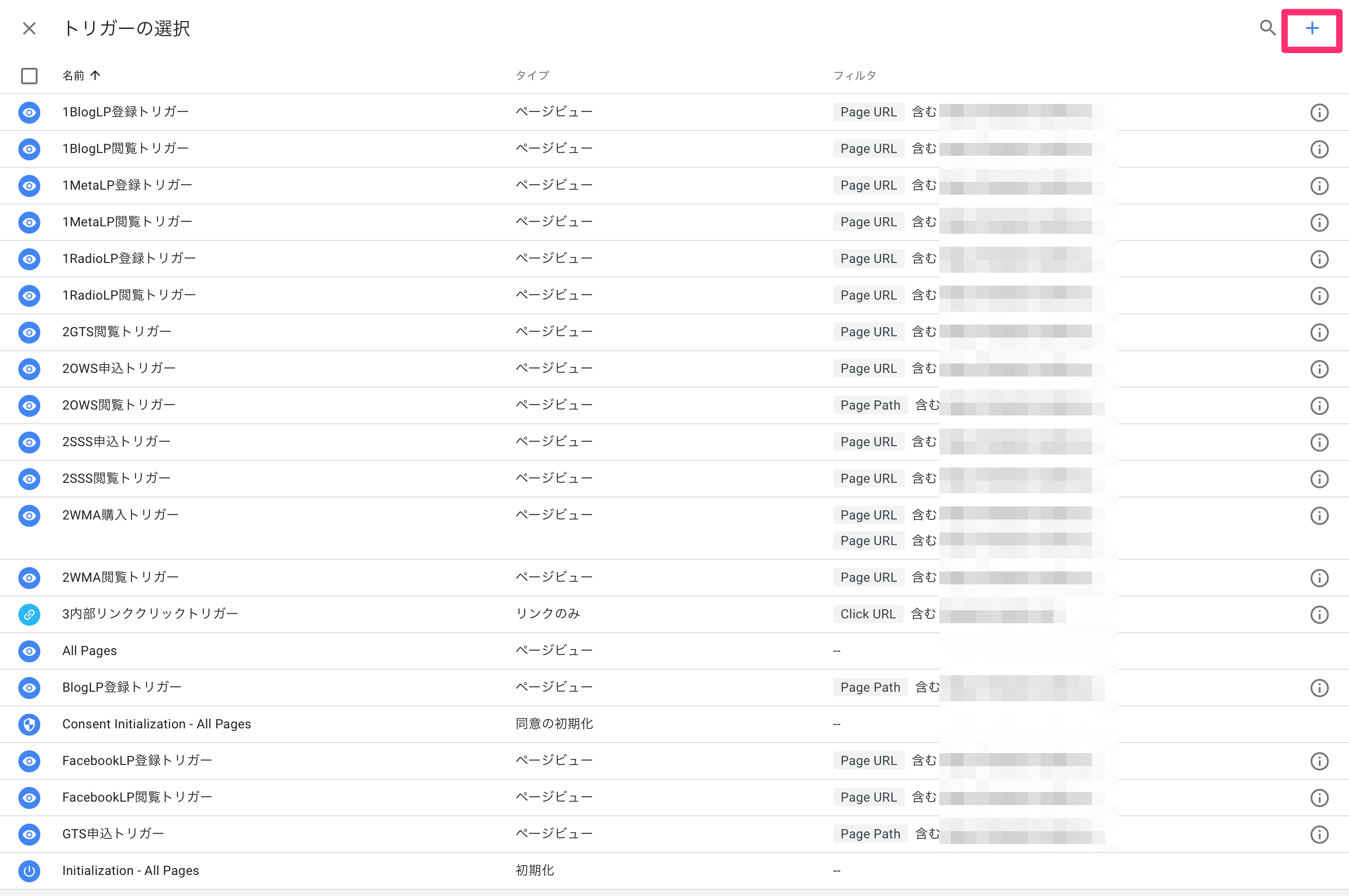
トリガーの設定をするので、右上の「+」マークをクリックします。

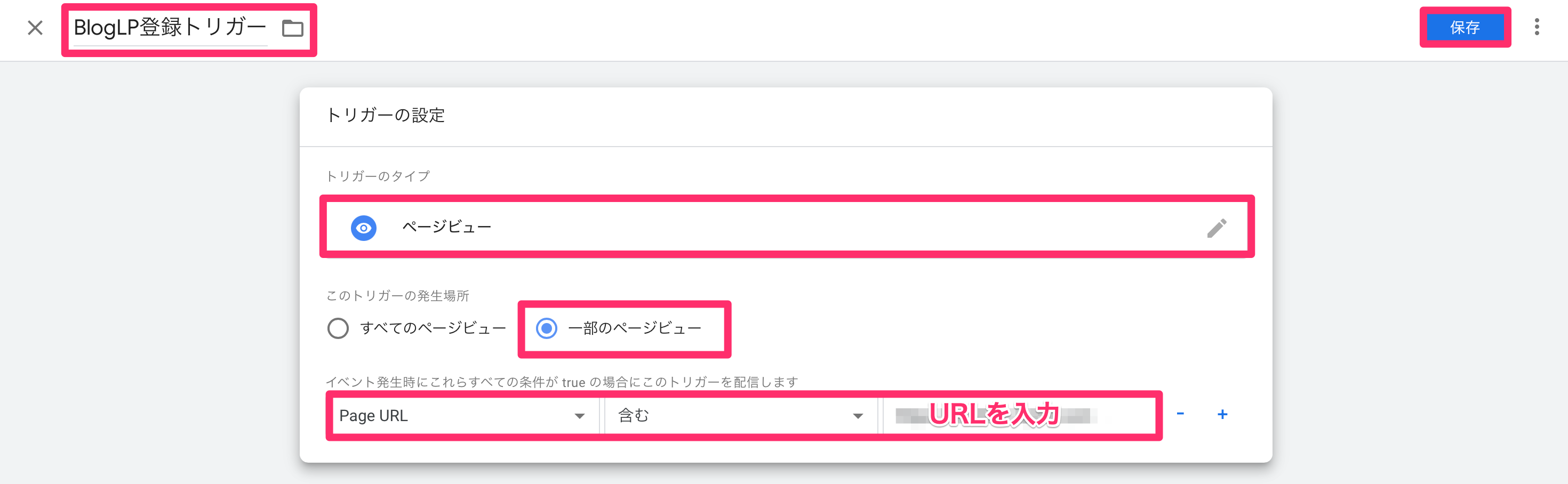
| 項目 | 内容 |
|---|---|
| 左上の入力箇所 | わかりやすいトリガーの名前を入力します。 |
| トリガーのタイプ | ページビューを選択します。 |
| このトリガーの発生場所 | 一部のページビューを選択します。 |
| 下の入力箇所 | 「Page URL」と「含む」を選択して、メルマガ登録時に表示されるサンキューページのURLを記入します。 |
サンキューページとは、メルマガ登録時に読者さんに表示される下記のようなページのことです。

入力が完了したら「保存」をクリックしてください。
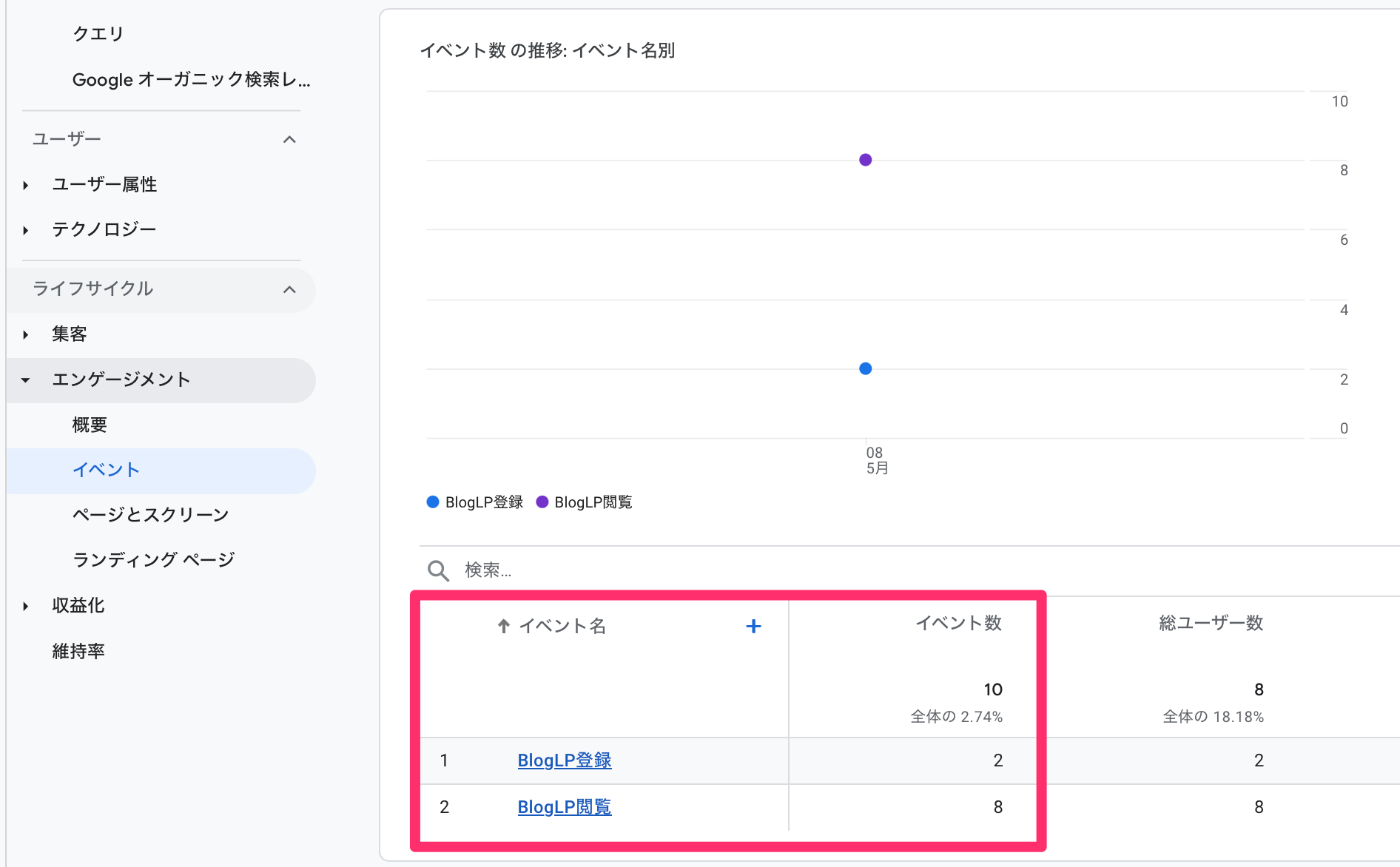
これで、サンキューページが表示された時に「BlogLP登録」というイベントが発生します。
サンキューページではなくランディングページのURLを入力することで、ランディングページにアクセスがあった時にイベントが発生します。
僕の場合はランディングページにアクセスがあった時のイベント「LP閲覧」と、メルマガが登録された時のイベント「LP登録」の、2種類のイベントを登録しています。

「保存」をクリックして設定を保存しましょう。
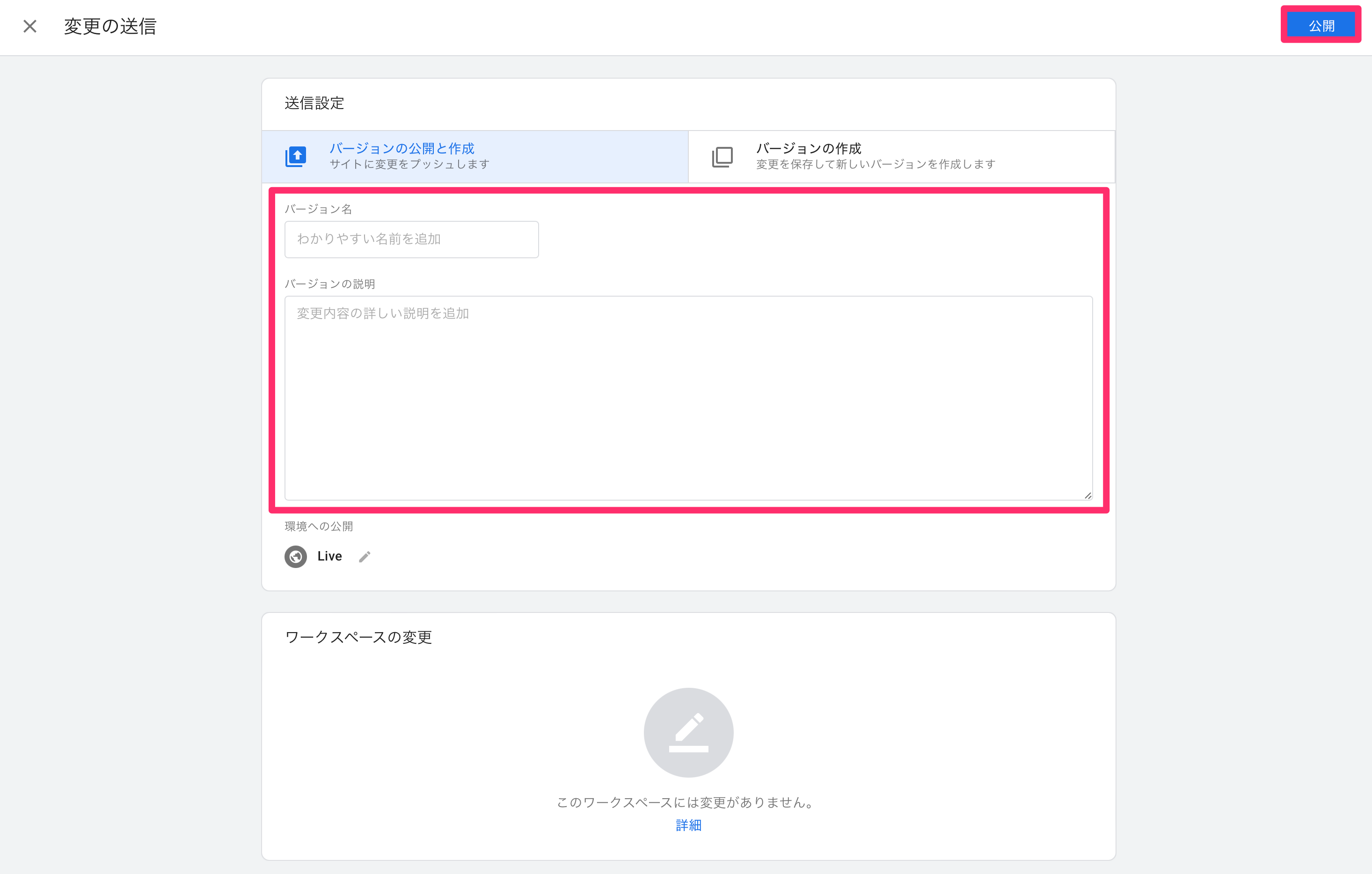
保存が完了したら右上の公開ボタンを押してください。

「バージョン名」と「バージョンの説明」を入力します。
| 項目 | 内容 |
|---|---|
| バージョン名 | タグやトリガーを追加した日付など、わかりやすい名前を入力します。 |
| バージョンの説明 | ◯◯タグ・◯◯トリガー追加など、わかりやすい説明を入力します。 |
「公開」をクリックすれば、Googleタグマネージャーの作業は完了です!

自分でメルマガに登録してみて、カウントされるかどうかを確認してみてください^^
今回紹介したのは、Googleタグマネージャーの使い方のほんの一例です。
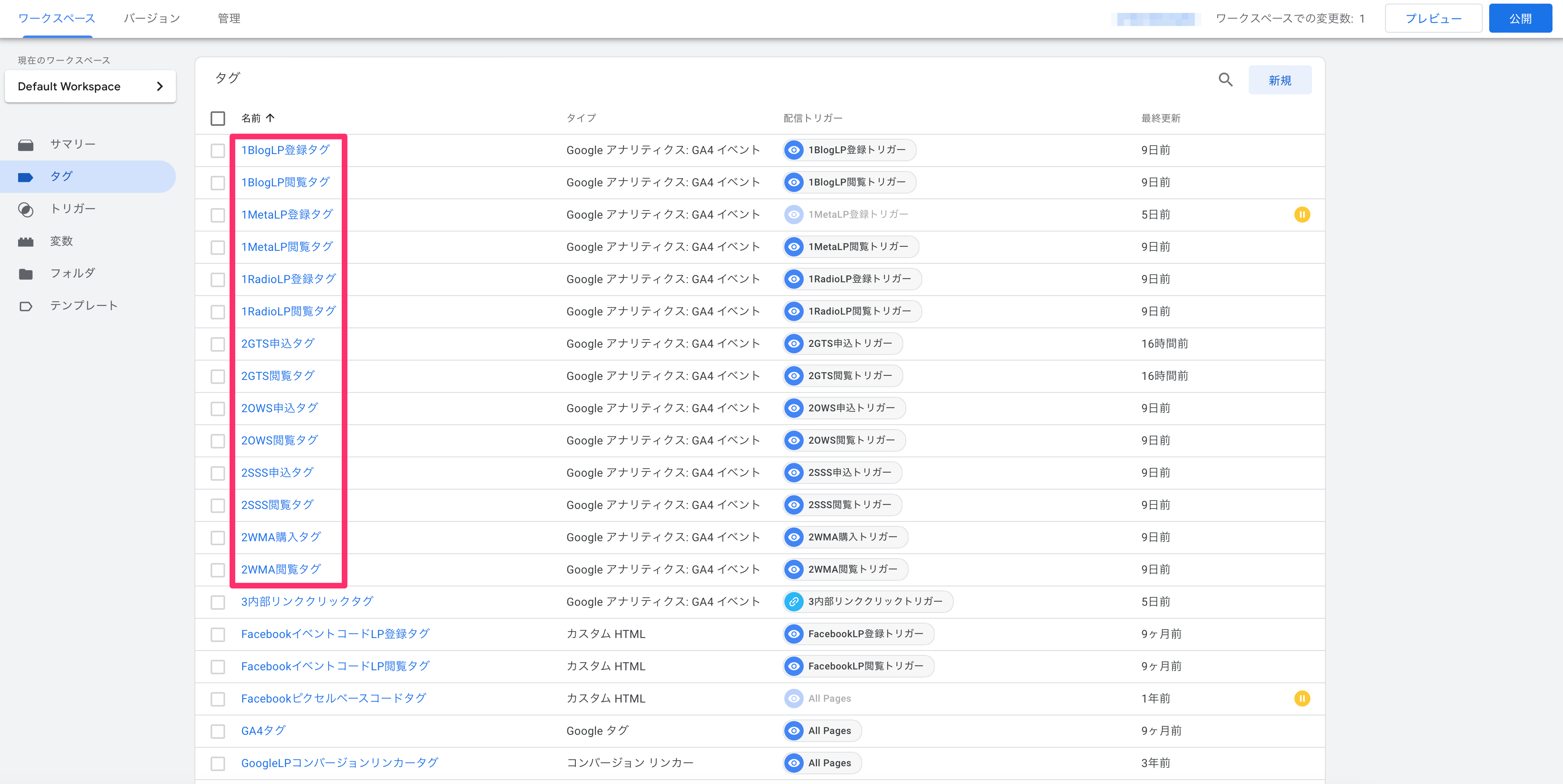
僕は下記のようなタグとトリガーを作っています。
・ランディングページにアクセスされた時
・ランディングページからメルマガに登録された時
・販売ページにアクセスされた時
・販売ページから商品が売れた時

Googleタグマネージャーを使うことで、細かい分析ができるようになります^^
あなたなりに色々と試してみて、Webサイトの改善に役立ててみてください!
まとめ

最初は難しいかもしれませんが、使っているうちに慣れてきます^^
Googleタグマネージャーを使いこなせるようになると、本当に便利です!
ぜひ上手く活用してみてくださいね。
次の工程はGoogleアナリティクスの導入です!
| 内容 | タイトル |
|---|---|
| 分析ツールの説明 | Webマーケティングに必要な分析ツールの導入方法と使い方! |
| Googleタグマネージャーの導入 | Webマーケターが教えるGoogleタグマネージャーの設定と使い方! |
| Googleアナリティクスの導入 | Webマーケターが教えるGoogleアナリティクスの設定と使い方! |
| Googleサーチコンソールの導入 | Webマーケターが教えるGoogleサーチコンソールの設定と使い方! |
| Clarity(ヒートマップ)の導入 | Webマーケターが教えるClarity(ヒートマップ)の設定と使い方! |