- WordPressの始め方を知りたい!
- WordPressで情報を発信したい!
- WordPressを運営していきたい!
こんな場合は記事をご覧ください^^
WordPressによる情報発信ブログの作り方を、初心者さんに向けて丁寧に解説します。
僕は2014年からWordPressを運営し続けている、Webマーケティング専門家です。
WordPressによるHPやLPの制作も手がけてきました。
今も現役で、WordPressブログの情報発信に取り組んでいます^^
記事を読んで実践してもらえば、WordPressブログが完成して、情報発信ができるようになります!
WordPressの立ち上げ手順


ユウキ
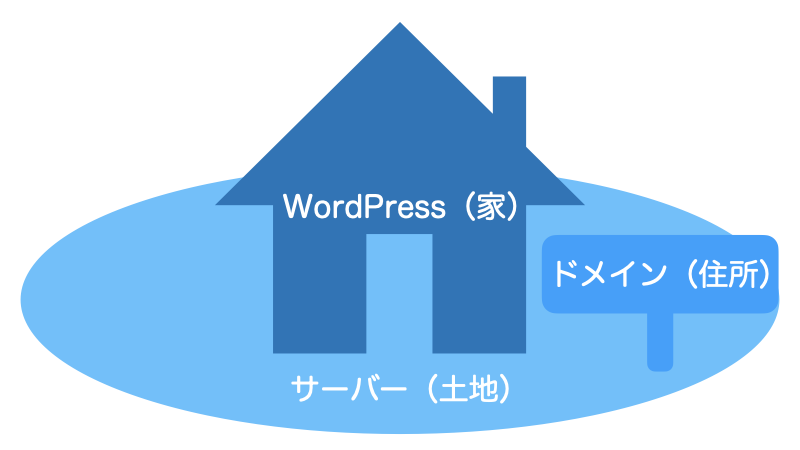
WordPressとは、Webサイトを構築するためのシステムのことです。
インターネット上の家のようなものだと思ってください。
サーバー(土地)を契約して、ドメイン(住所)を取得して、WordPress(家)が建てられます。

WordPressは次の手順で立ち上げます。
1.レンタルサーバーの契約
2.独自ドメインの取得
3.WordPressのインストール
4.WordPressテーマの追加
5.WordPressプラグインの追加
6.分析ツールの導入
サーバーとドメインの契約にはお金が掛かりますが、WordPress自体は無料でインストールできます。
プラグインや分析ツールも、僕が紹介するのものは全て無料です。
WordPressテーマは、有料と無料でおすすめものをそれぞれ紹介します。
レンタルサーバーの契約


ユウキ
下記の記事より、土地となるレンタルサーバーと契約しましょう。
独自ドメインの取得


ユウキ
下記の記事より、住所となる独自ドメインを取得しましょう。
WordPressのインストール


ユウキ
下記の記事より、家となるWordPressをインストールしましょう。
WordPressテーマの追加


ユウキ
下記の記事より、ブログの外観を整えるWordPressテーマを追加しましょう。
WordPressプラグインの追加


ユウキ
下記の記事より、ブログの機能を強化するプラグインを追加しましょう。
分析ツールの導入


ユウキ
ブログの細かなデータを取得するために、分析ツールを導入しましょう。
まとめ

以上がWordPressの立ち上げです。
運営していく上で「こういう機能が欲しいな!」「こんなデザインに変えたいな!」という要望は出てくると思います。
独自性を追求するのも楽しいので、その都度カスタマイズをしてみてください^^
まずはレンタルサーバーの契約を行いましょう。
| 内容 | タイトル |
|---|---|
| WordPress立ち上げの全体像 | 情報発信ブログの作り方【WordPressの始め方を専門家が解説】 |
| レンタルサーバーの契約 | レンタルサーバーと契約しよう!【選び方やおすすめ会社を解説】 |
| 独自ドメインの取得 | 独自ドメインを取得しよう!【種類や決め方を解説】 |
| WordPressのインストール | WordPressをインストールしよう!【初期設定の方法を解説】 |
| WordPressテーマの追加 | WordPressテーマの選び方とは?【おすすめも紹介します】 |
| WordPressプラグインの追加 | WordPressへプラグインをインストールして設定する方法! |
| 分析ツールの導入 | Webマーケティングに必要な分析ツールの導入と使い方! |