- プラグインってなに?
- プラグインはどうやってインストールするの?
- おすすめのプラグインを教えてほしい!
こんな場合はご覧ください。
2014年からWordPressを運営してきた僕が、プラグインをインストールする方法や、おすすめプラグインの設定方法をまとめました。
記事を読んでもらうと、WordPressをプラグインでパワーアップさせられます!
はじめに – WordPressの立ち上げ手順 –

次の順番で記事を読んで実践してもらえると、あなただけの情報発信ブログを運営できるようになります^^
| 内容 | タイトル |
|---|---|
| WordPress立ち上げの全体像 | 情報発信ブログの作り方【WordPressの始め方を専門家が解説】 |
| レンタルサーバーの契約 | レンタルサーバーと契約しよう!【選び方やおすすめ会社を解説】 |
| 独自ドメインの取得 | 独自ドメインを取得しよう!【種類や決め方を解説】 |
| WordPressのインストール | WordPressをインストールしよう!【初期設定の方法を解説】 |
| WordPressテーマの追加 | WordPressテーマの選び方とは?【おすすめも紹介します】 |
| WordPressプラグインの追加 | WordPressへプラグインをインストールして設定する方法! |
| 分析ツールの導入 | Webマーケティングに必要な分析ツールの導入と使い方! |
今回の記事は「WordPressプラグインの追加」です!
プラグインとは?


妻
夫よ。
WordPressのプラグインってなんだい?

ユウキ
WordPressの機能を充実させてくれる、装備品のようなものだよ。
WordPressにプラグインを追加すると、お問い合わせフォームを設定したり、画像の容量を軽くしたり、便利な機能が備わります^^

下記の理由から、WordPressにプラグインを入れすぎないようにしましょう。
・プラグイン同士には相性があるので、不具合が起こる可能性がある。
・WordPressが重くなるので、表示スピードが遅くなる可能性がある。
プラグインのインストール方法とは?


妻
プラグインは必要最低限で良いんだね。
では、インストール方法を教えてくれ!

ユウキ
OK!
手順はすごく簡単だよ^^

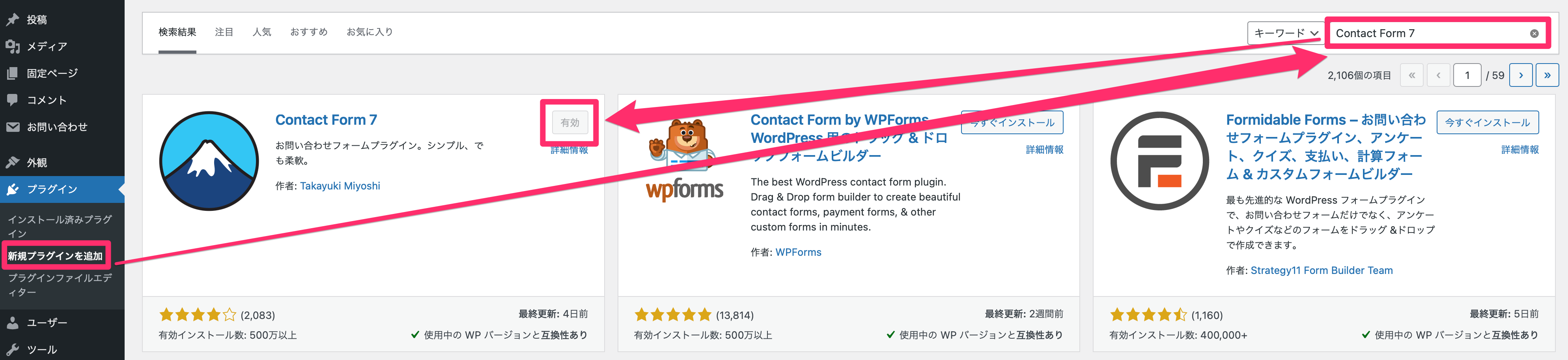
「外観」→「新規プラグインを追加」をクリックして、検索枠にプラグイン名を入力します。
「今すぐインストール」→「有効化」で完了です。
おすすめのプラグインとは?


妻
一瞬でインストールできた!
参考までに、あなたが使っているプラグインを教えてくれ。

ユウキ
僕が主に使っているプラグインは次の4つだよ^^
・WP Multibyte Patch
・Contact Form 7
・Converter for Media
・CloudSecure WP Security
WebサイトやWordPressテーマによって、必要なプラグインは変わります。
この3つはどんなWebサイトやWordPressテーマにもおすすめのプラグインです^^
それぞれの機能と設定方法を紹介しますね!
WP Multibyte Patch
WordPressの日本語環境を強化してくれるプラグインです。
例えば、WordPressにアップロードした日本語のファイル名を、自動で英数字に変換してくれます。
特に設定は必要ないので、インストールして有効化すればOKです^^
Contact Form 7
WordPressにお問い合わせフォームを設置してくれるプラグインです。
ただし、設置するだけだと海外から大量のスパムメッセージが届くことがあります。
まずはスパム対策をしましょう!
Googleが無料で提供している「reCAPTCHA」というシステムを使用します。

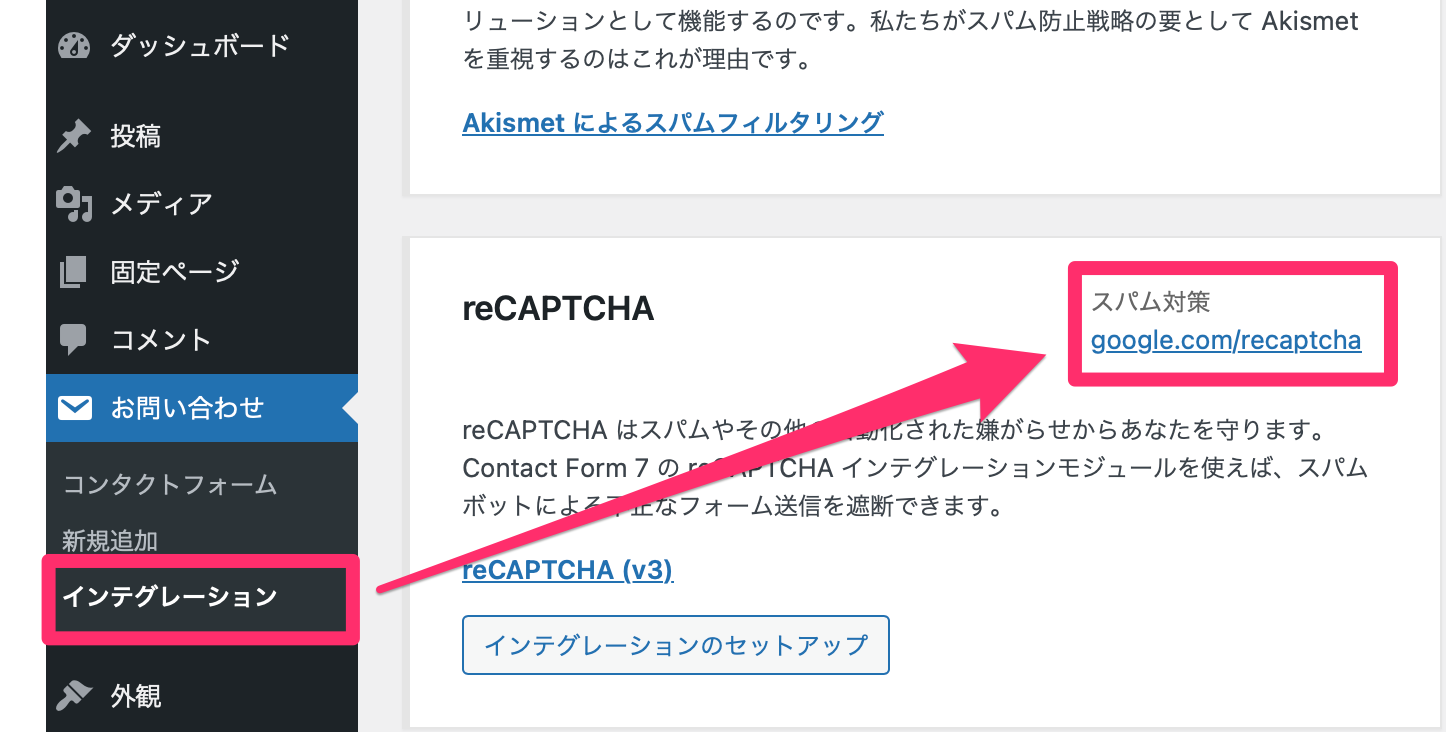
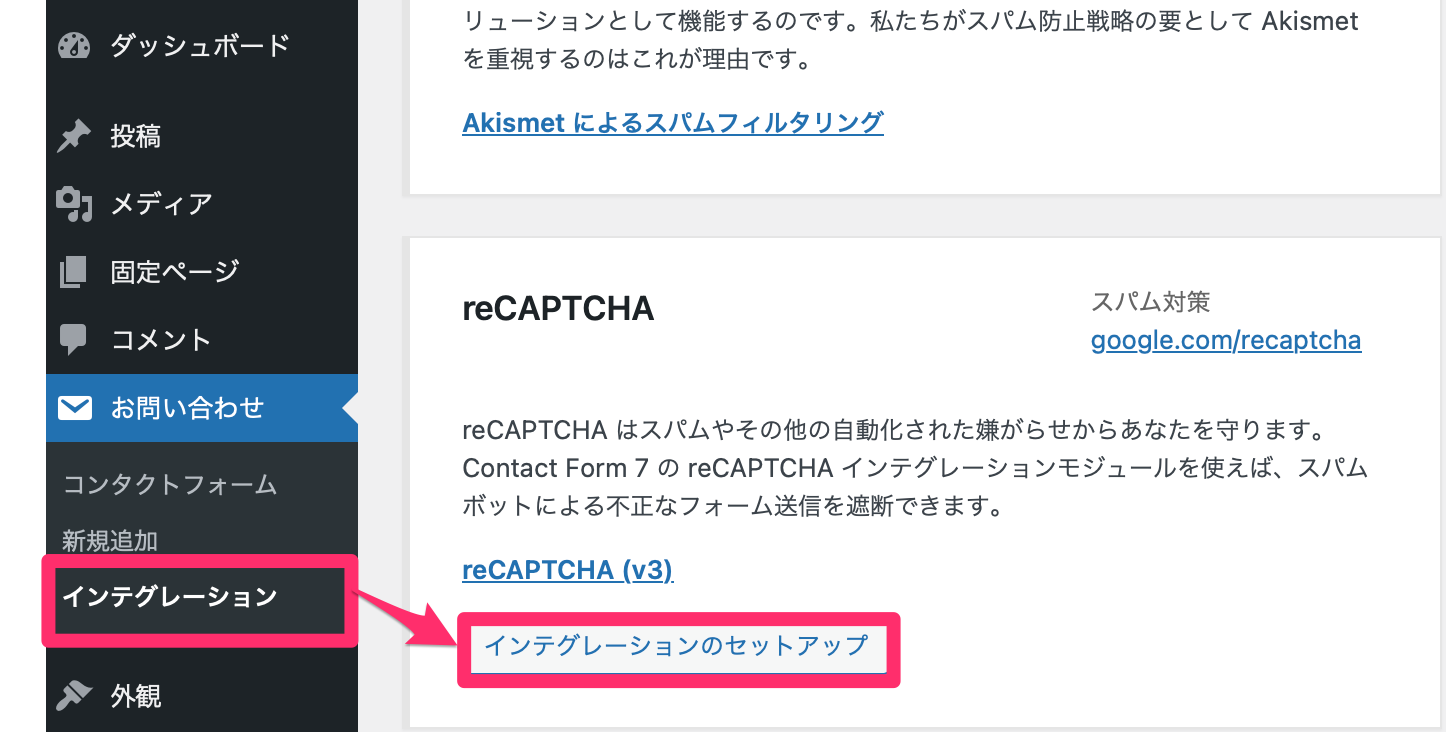
「お問い合わせ」→「インテグレーション」→「スパム対策」をクリックしてください。
すると「Google reCAPTCHA」にアクセスできるので、「使ってみる」という項目をクリックします。

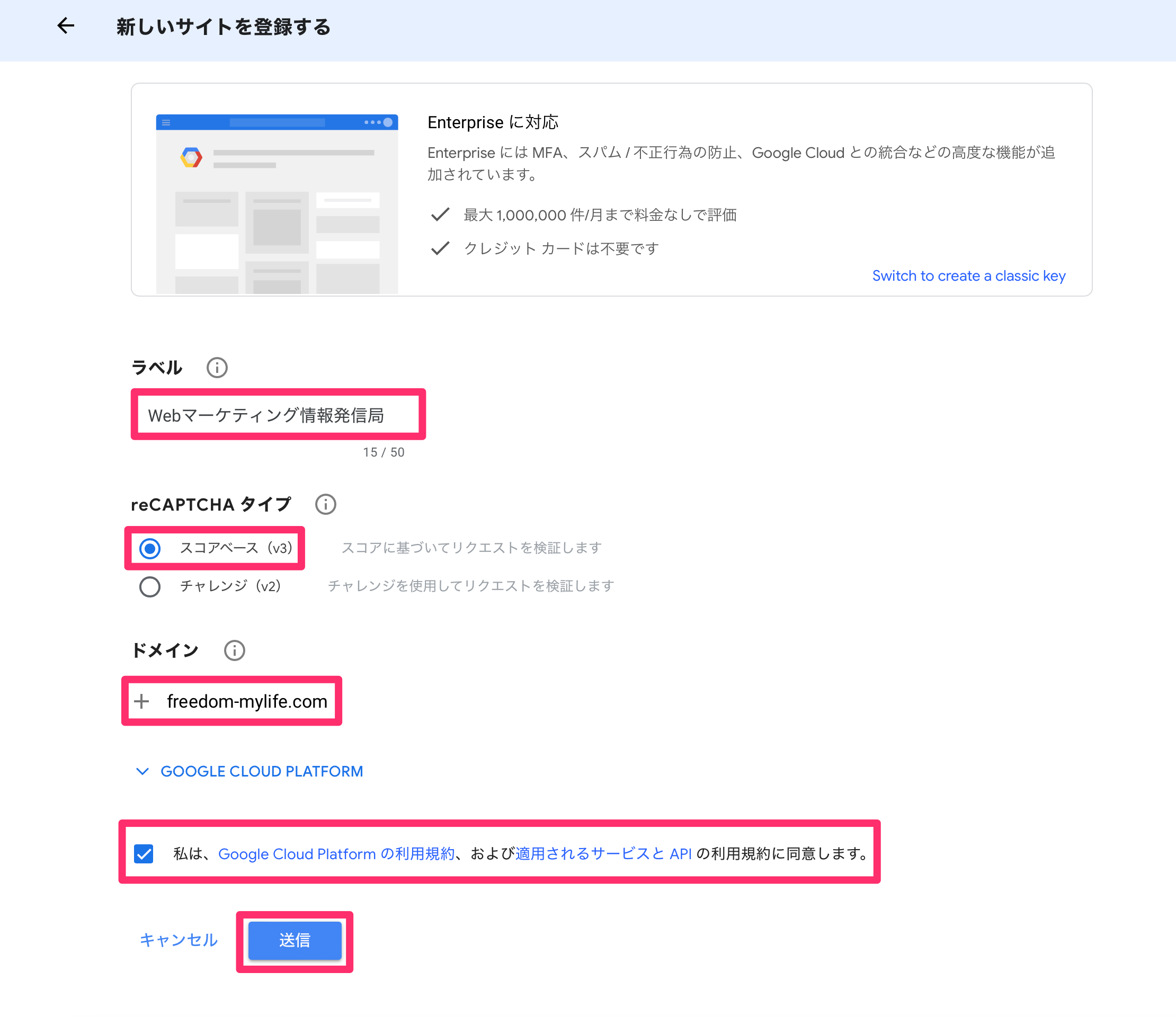
ラベルは「サイト名」を入力、reCAPTCHAタイプは「スコアベース」を選択、ドメインは「サイトのURL」を入力、チェックを入れたら「送信」をクリックしてください。

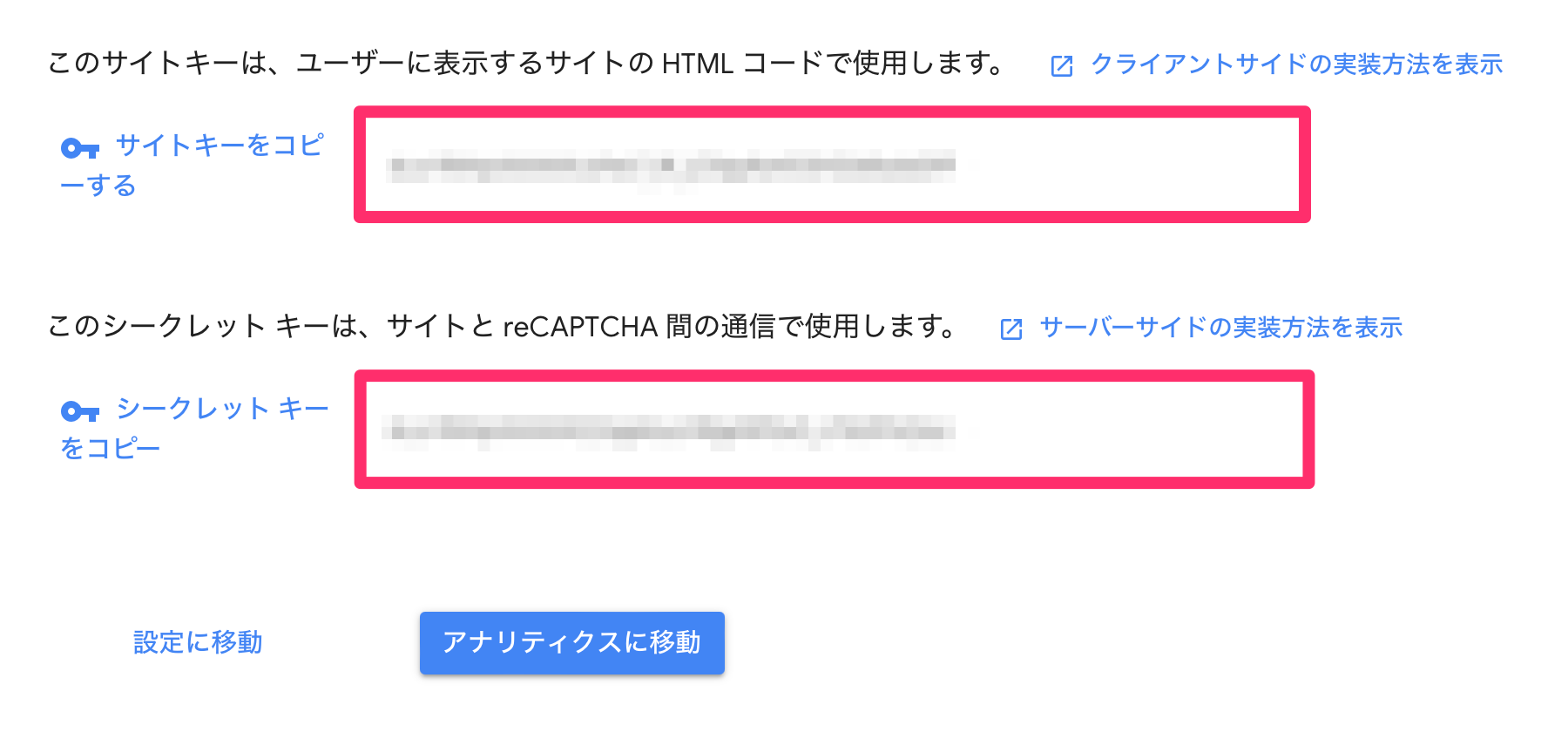
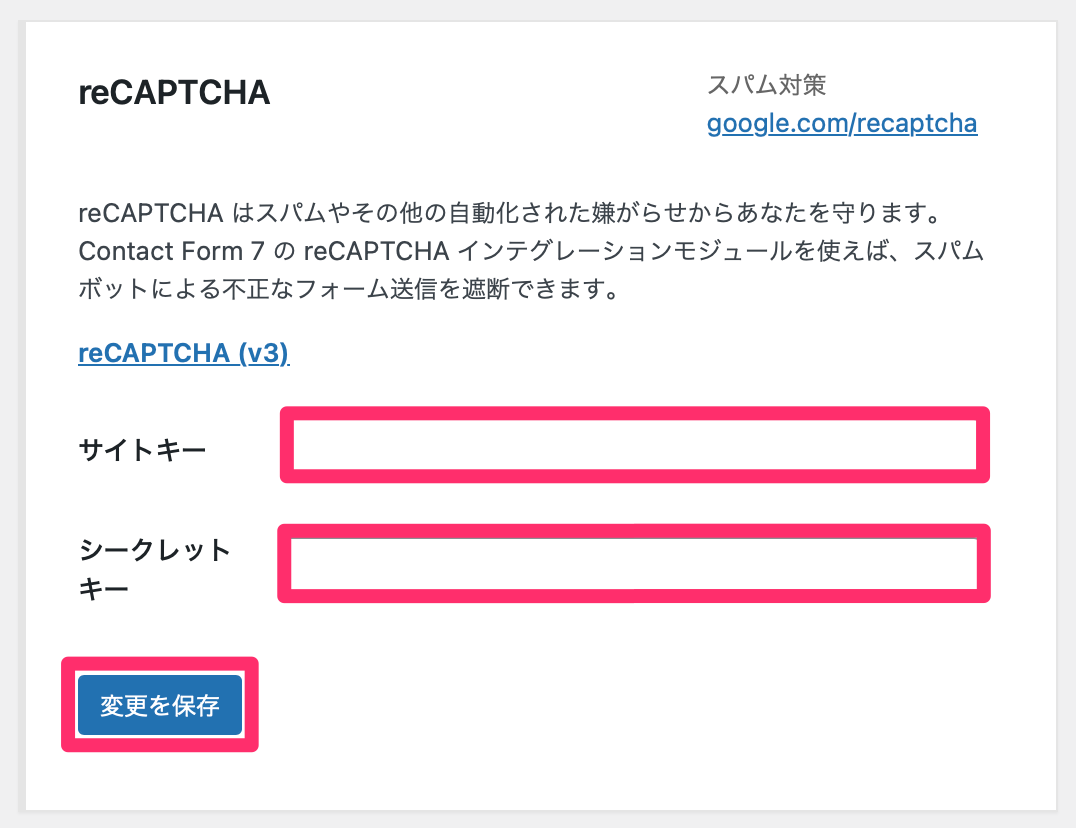
「サイトキー」と「シークレットキー」をコピーします。

WordPressに戻り「インテグレーションのセットアップ」をクリックしてください。

コピーした「サイトキー」と「シークレットキー」を貼り付けて「変更を保存」をクリックします。

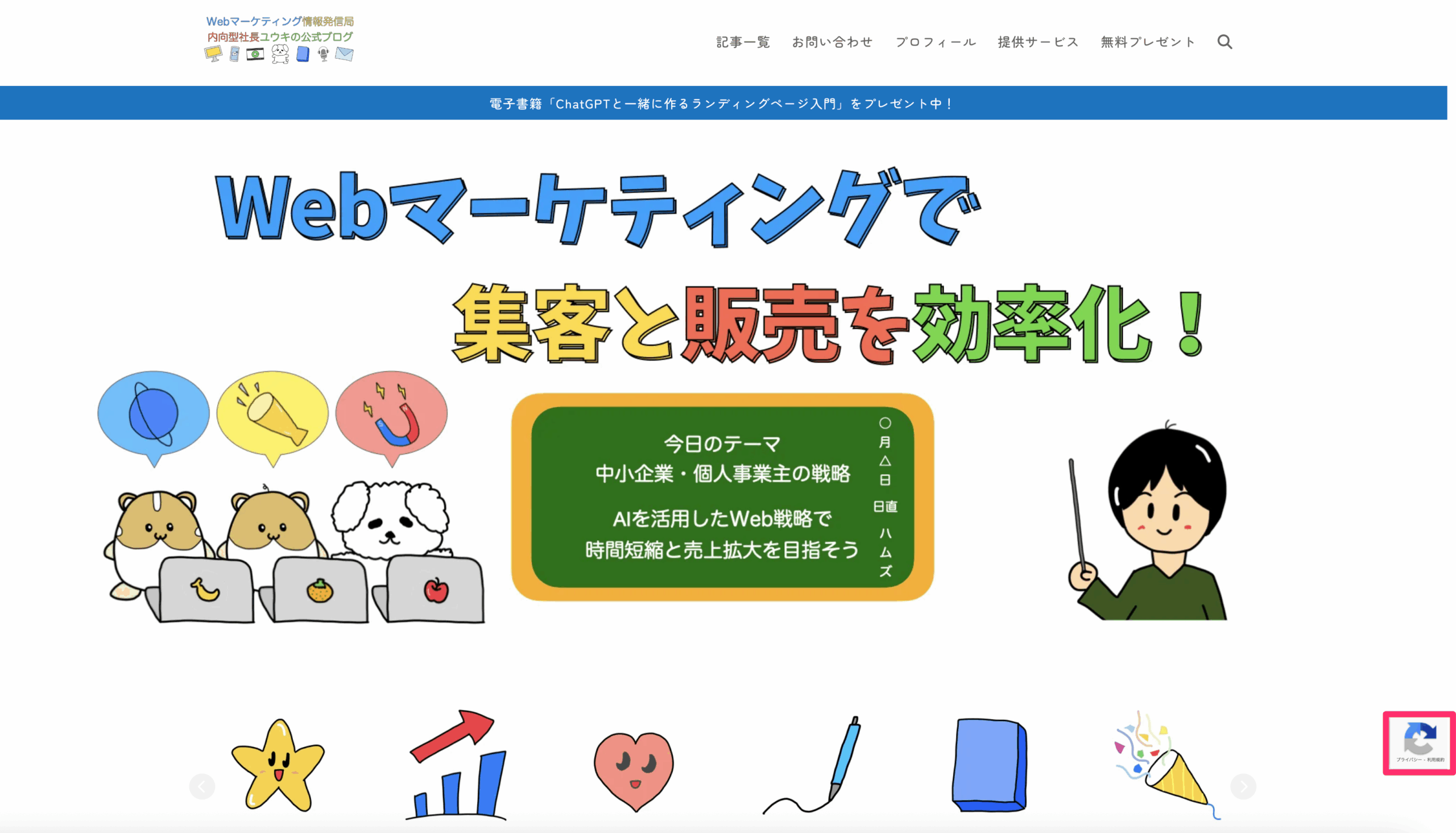
するとWebサイトの右下に「reCAPTCHA」のロゴマークが付きます。
スパム対策が完了した証拠です!
これで安心してお問い合わせフォームが設置できます^^

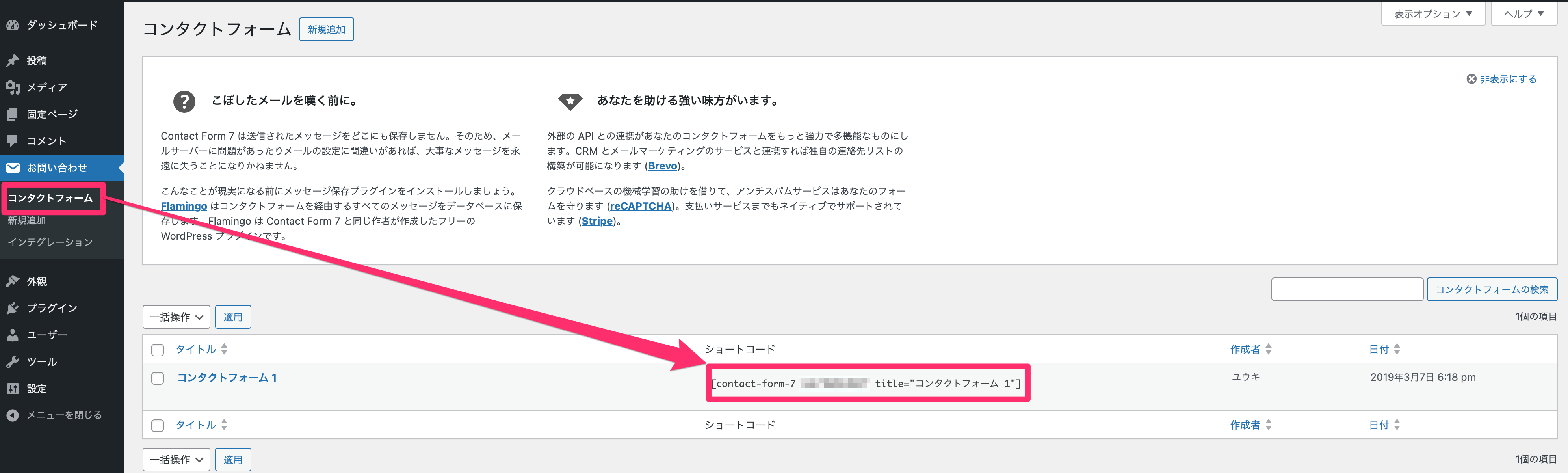
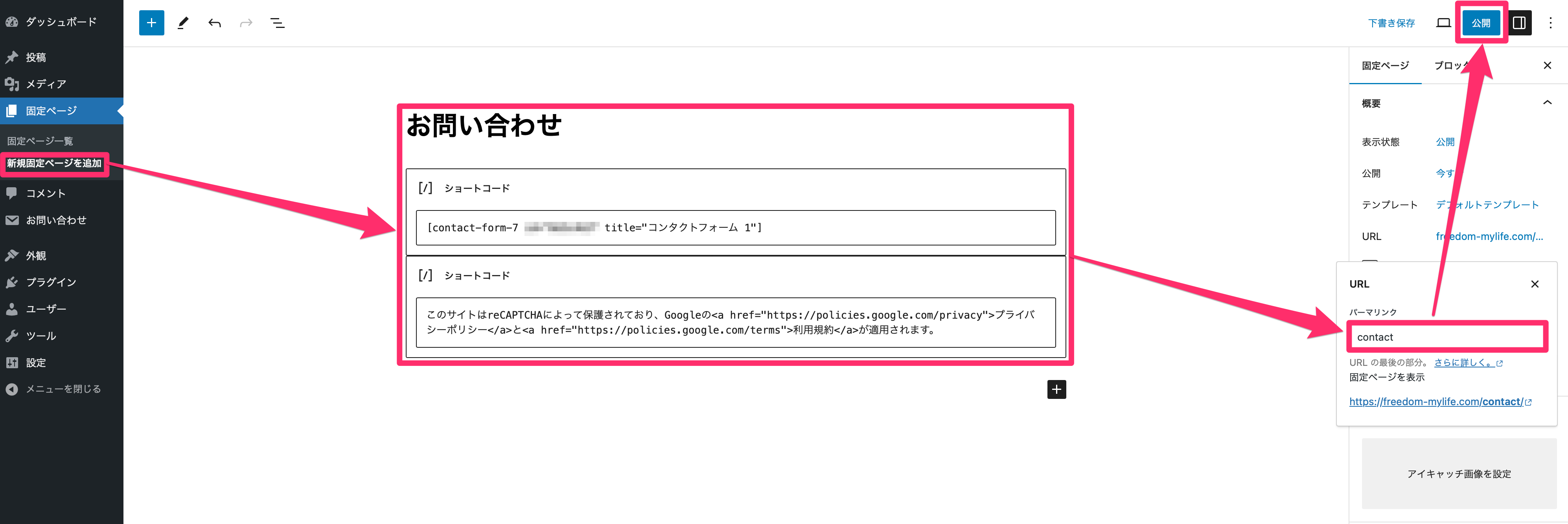
「お問い合わせ」→「コンタクトフォーム」をクリックして、ショートコードをコピーしてください。

「固定ページ」→「新規固定ページを追加」をクリックします。
タイトルに「お問い合わせ」と入力して、本文にコピーしたショートコードを貼り付けます。
更に下記のショートコードをコピーして、本文に貼り付けてください。
Googleの規約で「reCAPTCHA」のロゴマークは消せませんが、上記の文章を記載することで「reCAPTCHA」のロゴマークを消せるようになります。
任意のパーマリンクを入力して「公開」をクリックしましょう。
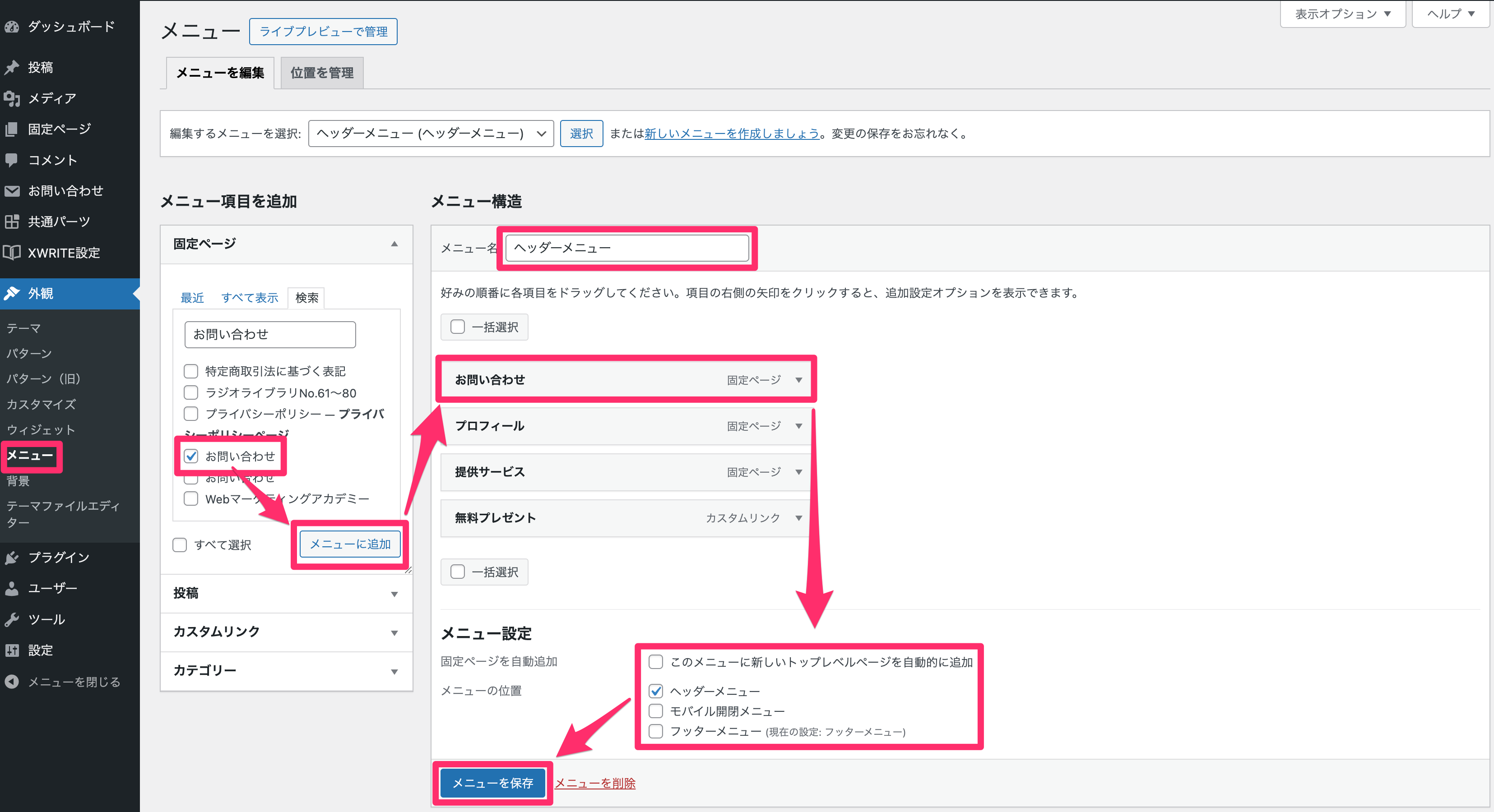
次にWebサイトのヘッダー部分にお問い合わせフォームのリンクを設置します。

「外観」→「メニュー」をクリックして、「ヘッダーメニュー」という項目を作成してください。
固定ページの「お問い合わせ」にチェックを入れて、「メニューに追加」をクリックします。
メニュー設定の項目にチェックを入れて、「メニューを保存」をクリックしましょう。
使用しているWordPressテーマによって、設定画面が変わります。
例えば、「XWRITE」というWordPressテーマは、「ヘッダーメニュー」にチェックを入れることで、ヘッダー部分にお問い合わせフォームが設置できます。
設置場所がわからない場合は、一つずつチェックを入れて確かめてみてください^^
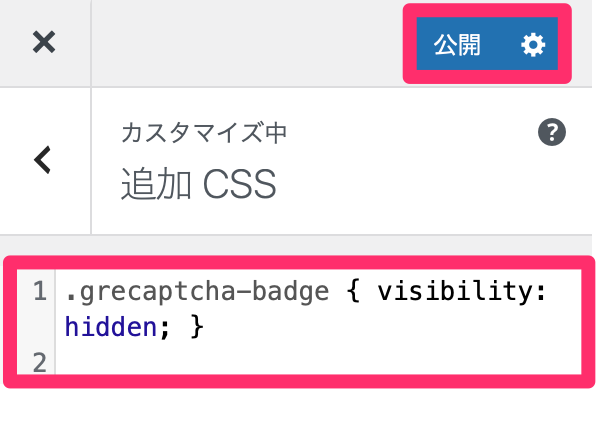
最後に「reCAPTCHA」のロゴマークを消します。

「外観」→「カスタマイズ」→「追加CSS」をクリックして、下記のコードをコピぺしてください。
「公開」をクリックすると「reCAPTCHA」のロゴマークが消えます。
これでContact Form 7の設定は完了です!
Converter for Media
WordPressにアップロードした画像を「WebP」に変換してくれるプラグインです。
WebPとは容量が小さく画質の良いファイル形式です。
Webサイトに容量の大きい画像がたくさん使われていると、読み込みに時間が掛かる可能性があります。
Converter for Mediaを使うと、画像の質を維持しながら容量を小さくできるんです^^
設定をしていきましょう。

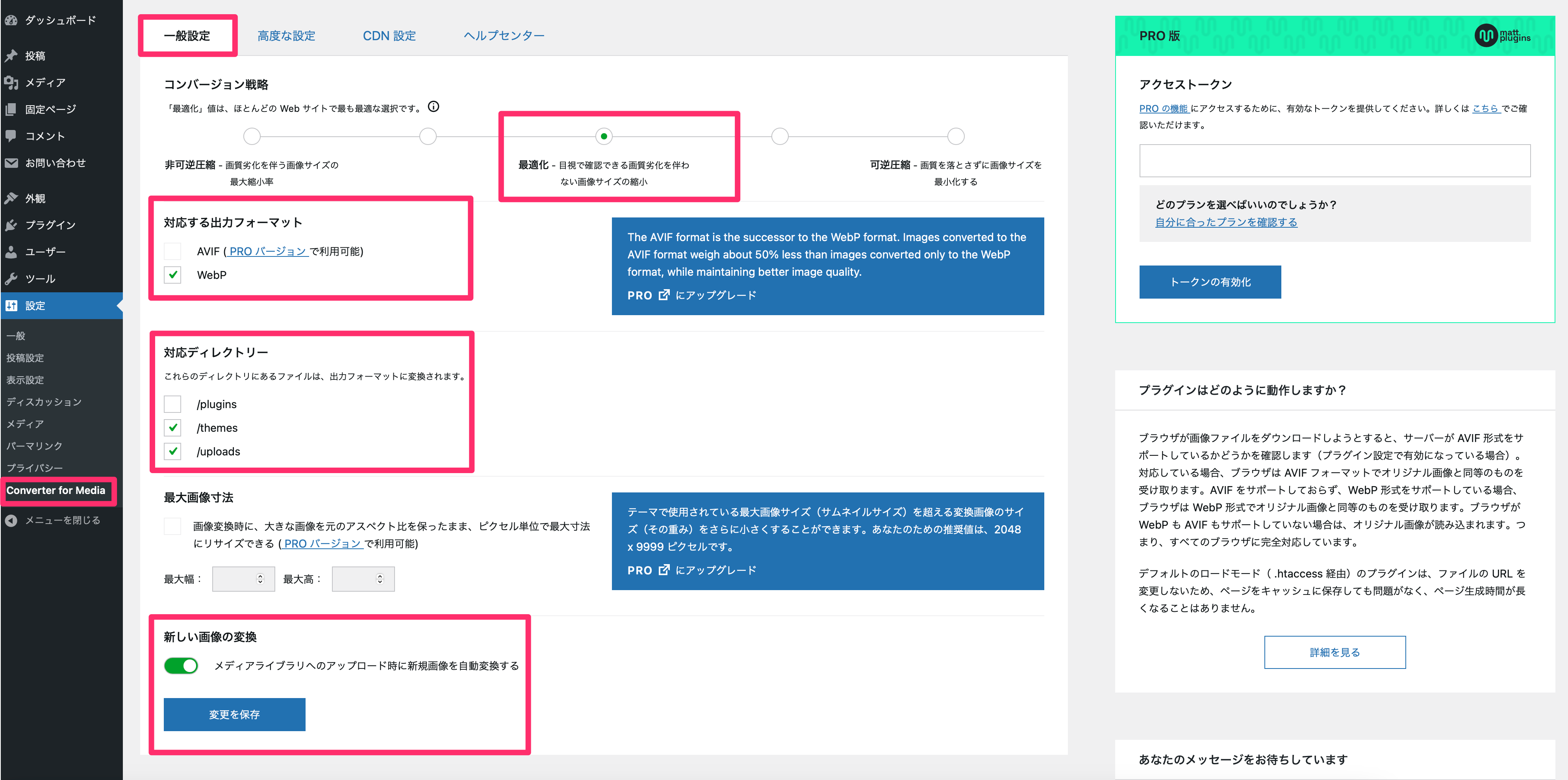
「Converter for Media」→「一般設定」をクリックしてください。
コンバージョン戦略は「最適化」を選び、対応するフォーマットは「WebP」を選び、対応ディレクトリーは「/thema」と「/uploads」を選びます。
「メディアライブラリへのアップロード時に新規画像を自動変換する」にチェックを入れて、「変更を保存」をクリックしましょう。
これで、アップロードした画像が自動でWebPに変換されるようになります^^
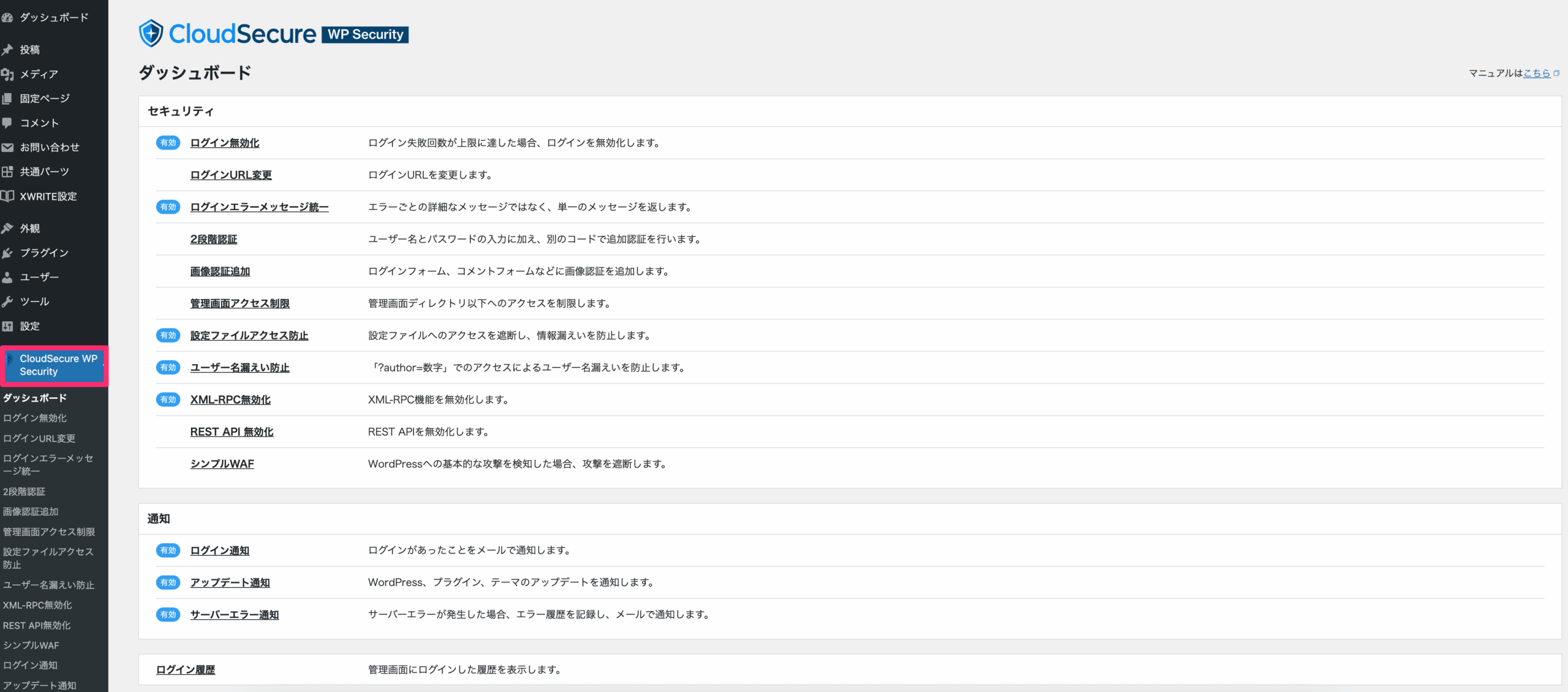
CloudSecure WP Security
WordPressのセキュリティを強化してくれるプラグインです。
ログインに何度も失敗した場合は無効化してくれたり、ログインがあったことをメールで通知してくれるなど、機能がたくさん付いています。
僕は初期設定のまま使っていますが、機能のカスタマイズもできます。

よりセキュリティを強化したい場合は、「2段階認証」も有効にしておくと良いですね^^
まとめ

昔はWordPress自体に機能が少なかったため、大量のプラグインを入れていました。
今はWordPressやWordPressテーマに多くの機能が搭載されたので、必要最低限のプラグインを入れれば十分だと思います^^
人それぞれ運営しているWebサイトは違うので、必要に応じてプラグインを追加してみてください。
次の工程は分析ツールの導入です!
| 内容 | タイトル |
|---|---|
| WordPress立ち上げの全体像 | 情報発信ブログの作り方【WordPressの始め方を専門家が解説】 |
| レンタルサーバーの契約 | レンタルサーバーと契約しよう!【選び方やおすすめ会社を解説】 |
| 独自ドメインの取得 | 独自ドメインを取得しよう!【種類や決め方を解説】 |
| WordPressのインストール | WordPressをインストールしよう!【初期設定の方法を解説】 |
| WordPressテーマの追加 | WordPressテーマの選び方とは?【おすすめも紹介します】 |
| WordPressプラグインの追加 | WordPressへプラグインをインストールして設定する方法! |
| 分析ツールの導入 | Webマーケティングに必要な分析ツールの導入と使い方! |