- Clarityってなに?
- Clarityの設定はどうやるの?
- Clarityはどうやって使うの?
こんな場合は記事をご覧ください。
Webマーケターの僕が、Clarityの基礎知識・設定方法・使い方をまとめました!
記事を読んで実践してもらえれば、Clarityを設定して、実際に使えるようになります^^
はじめに – 分析ツールの導入手順 –

次の順番で記事を読んで実践してもらえると、Webマーケティングに必要な分析ツールが揃います^^
| 内容 | タイトル |
|---|---|
| 分析ツールの説明 | Webマーケティングに必要な分析ツールの導入方法と使い方! |
| Googleタグマネージャーの導入 | Webマーケターが教えるGoogleタグマネージャーの設定と使い方! |
| Googleアナリティクスの導入 | Webマーケターが教えるGoogleアナリティクスの設定と使い方! |
| Googleサーチコンソールの導入 | Webマーケターが教えるGoogleサーチコンソールの設定と使い方! |
| Clarity(ヒートマップ)の導入 | Webマーケターが教えるClarity(ヒートマップ)の設定と使い方! |
今回の記事は「Clarity(ヒートマップ)の導入」です!
Clarityの基礎知識


妻
夫よ。
Clarityってなんだい?

ユウキ
Microsoft社が提供している、ヒートマップのことだよ。
ヒートマップとは、簡単に言えばデータを可視化するツールのことです。
Webサイトの読まれている箇所やクリックのある箇所を、色の濃淡で示してくれます。

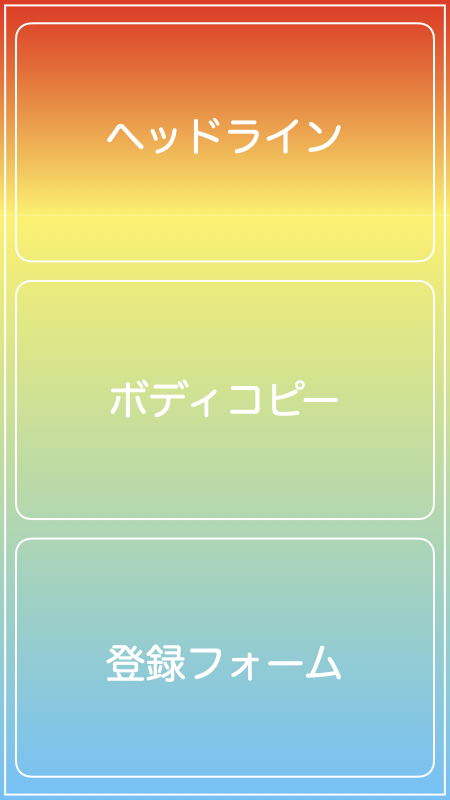
例えば、メールアドレスを取得するためのランディングページを運用しているとします。
ヘッドラインの直後で色が薄くなっていた場合、お客さんがヘッドラインに興味を持たず、すぐにページを閉じていると分析できます。

その場合はヘッドラインを改善することで、ランディングページの成約率をアップできるんです^^
まさしく、Webマーケティングに必須のツールと言えます!
Clarityがおすすめな理由


妻
ヒートマップは色々な種類があるよね。
その中でも、どうしてあなたはClarityを使っているんだい?

ユウキ
一言で言えば使いやすいから!
さすが超大手企業のMicrosoftだけあって、Clarityはむちゃくちゃ使いやすいです^^
データを色で可視化できるという基本的な機能はもちろん、録画機能もついています。
お客さんがWebページを見ている時の、スクロールやクリックなどの操作が録画されて、後から再生できるんです。
お客さんのリアルな動きを可視化できるので、よりWebサイトの分析がしやすいです。
僕も録画機能で分析をしながら、細かい修正を繰り返しています。
Clarityのおかげで、分析と改善がはかどっています^^
Clarityの設定方法


妻
それじゃあ夫よ。
Clarityの設定方法を教えてくれ!

ユウキ
OK!
設定はすごく簡単だよ^^
下記からClarityにアクセスしてください。
Googleアカウントでサインアップをしましょう。

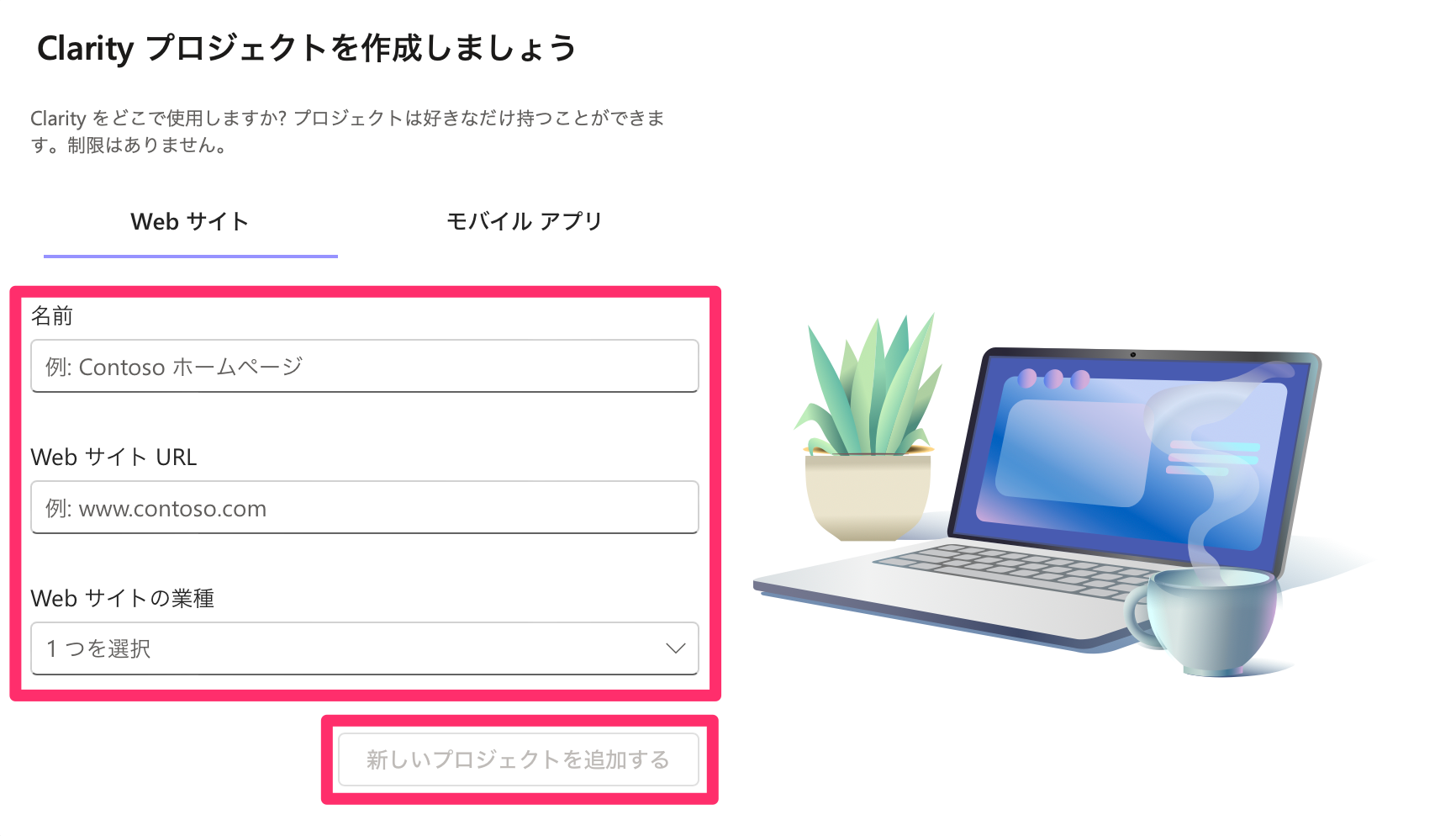
Webサイトの「名前」「URL」「業種」を入力して、「新しいプロジェクトを追加する」をクリックします。

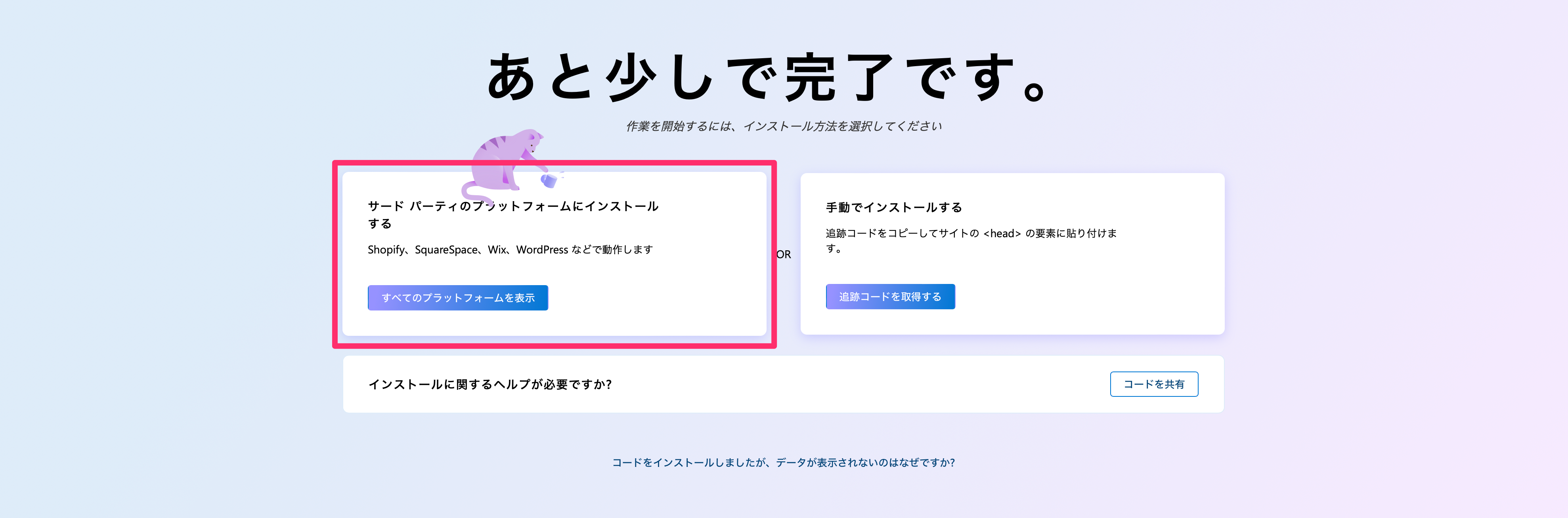
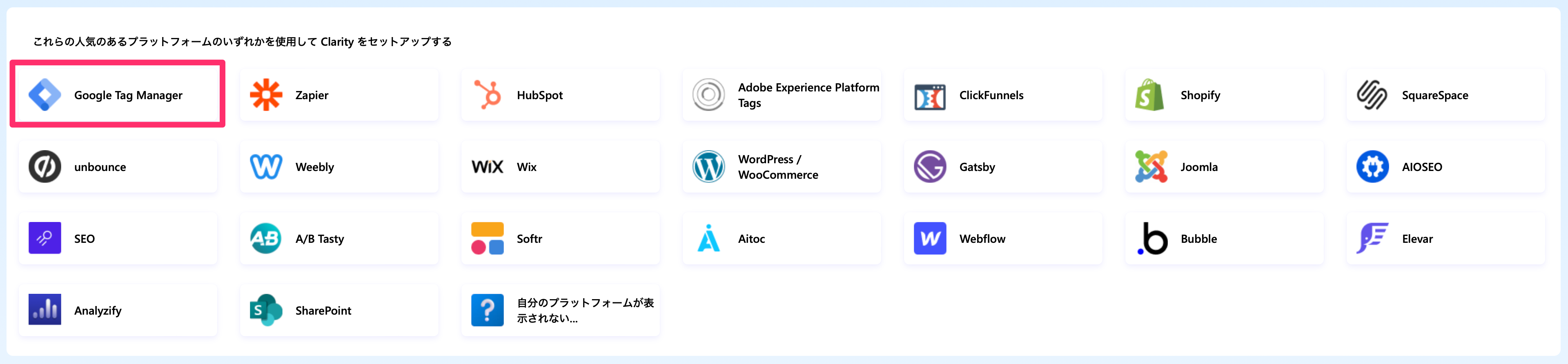
「すべてのプラットフォームを表示」をクリックしてください。

「Google Tag Manager」をクリックしましょう。

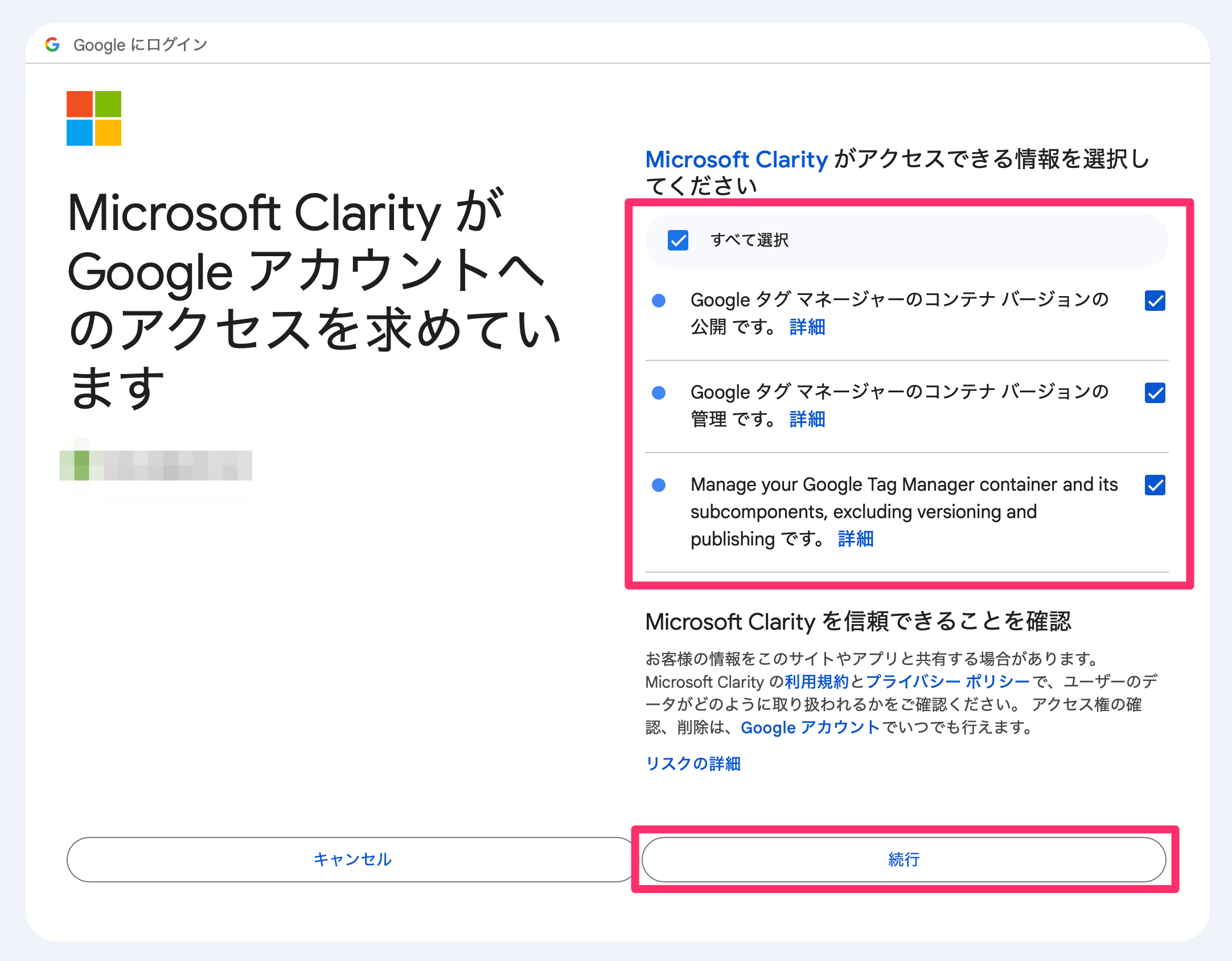
「今すぐつながりを申請」をクリックして、「Googleタグマネージャー」を使っているアカウントにログインします。

「すべて選択」にチェックを入れて、「続行」をクリックしてください。

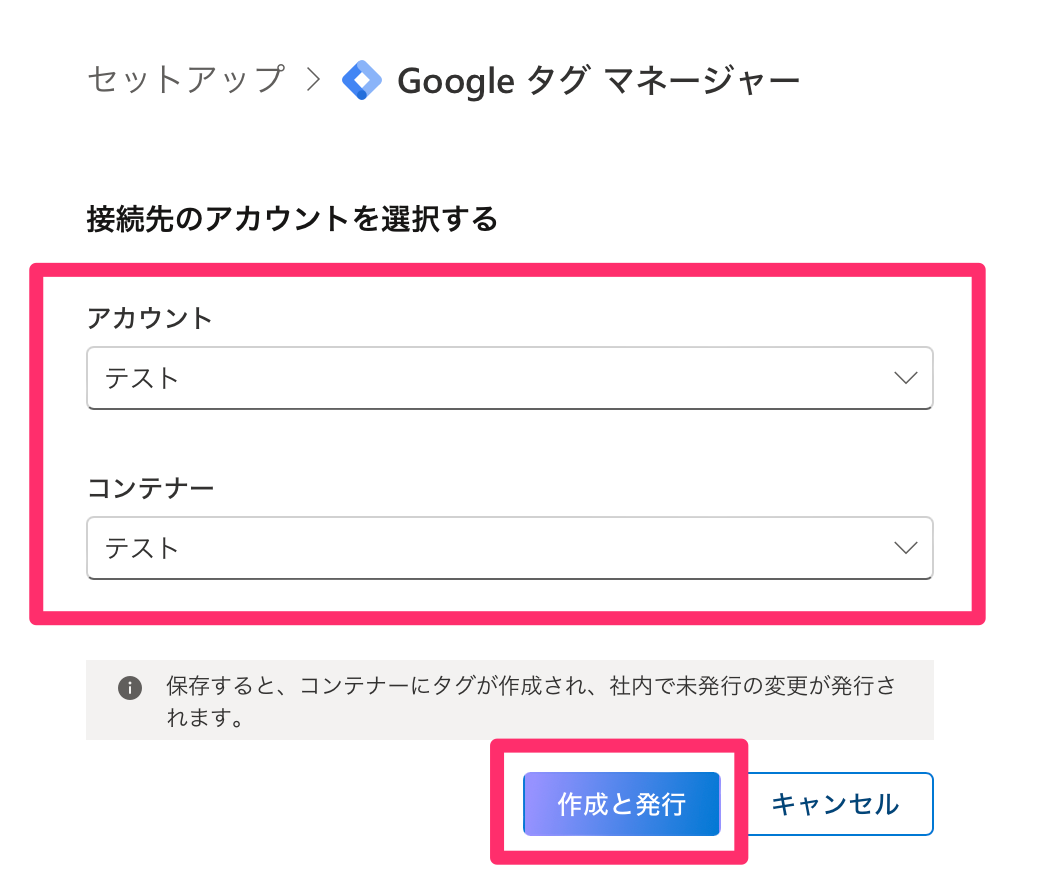
Googleタグマネージャーの「アカウント」と「コンテナ」を選択して、「作成と発行」をクリックしましょう。
これでClarityの設定は完了です。

そのほかにも設定すると便利な項目が、「Clarityツアー」として表示されます。
上から順番に、一つずつチェックをしていくと良いです^^
Clarityの使い方


妻
これでClarityが使えるんだね。

ユウキ
うむ。
基本的な機能として、「ヒートマップ」と「レコーディング」を覚えよう!

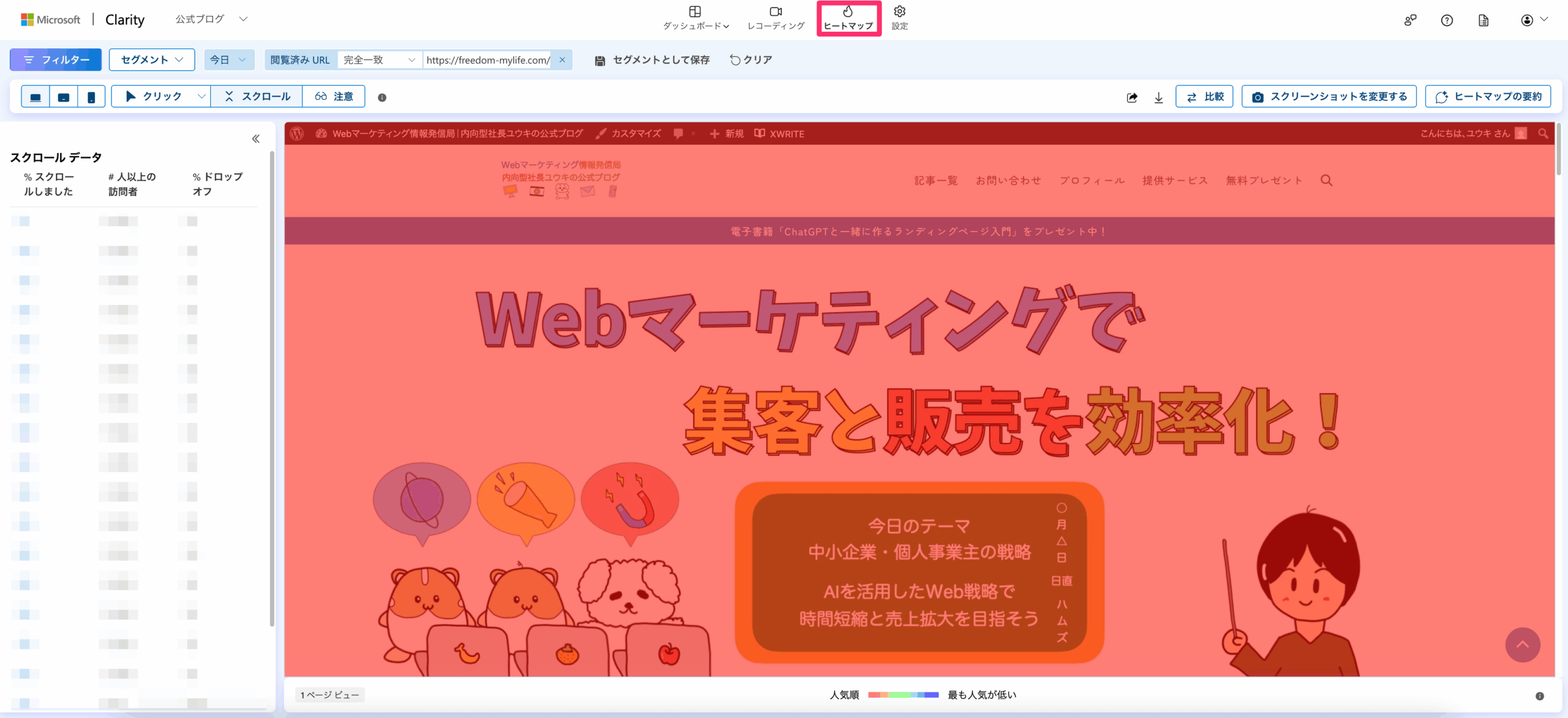
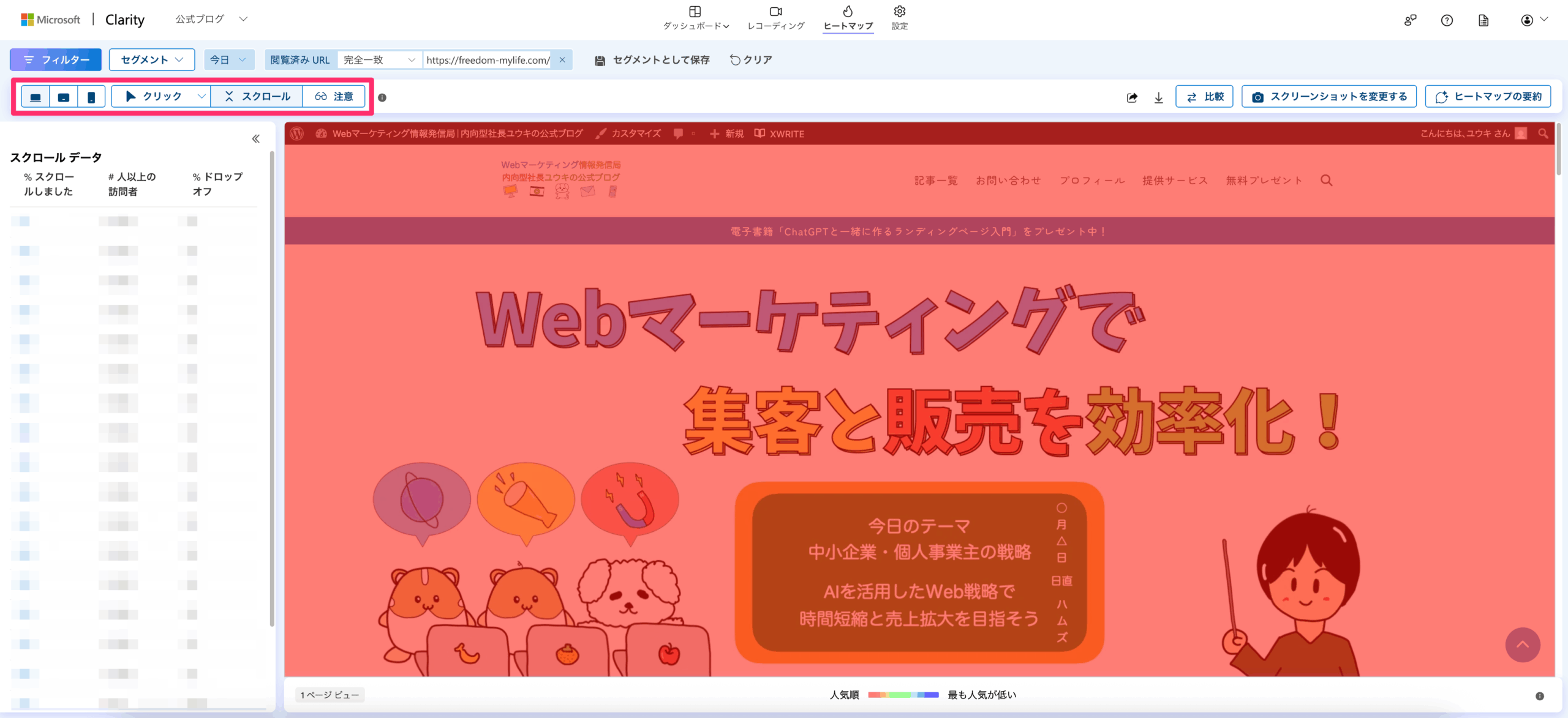
ヒートマップでは、多く読まれている箇所やクリックのある箇所が可視化できます。

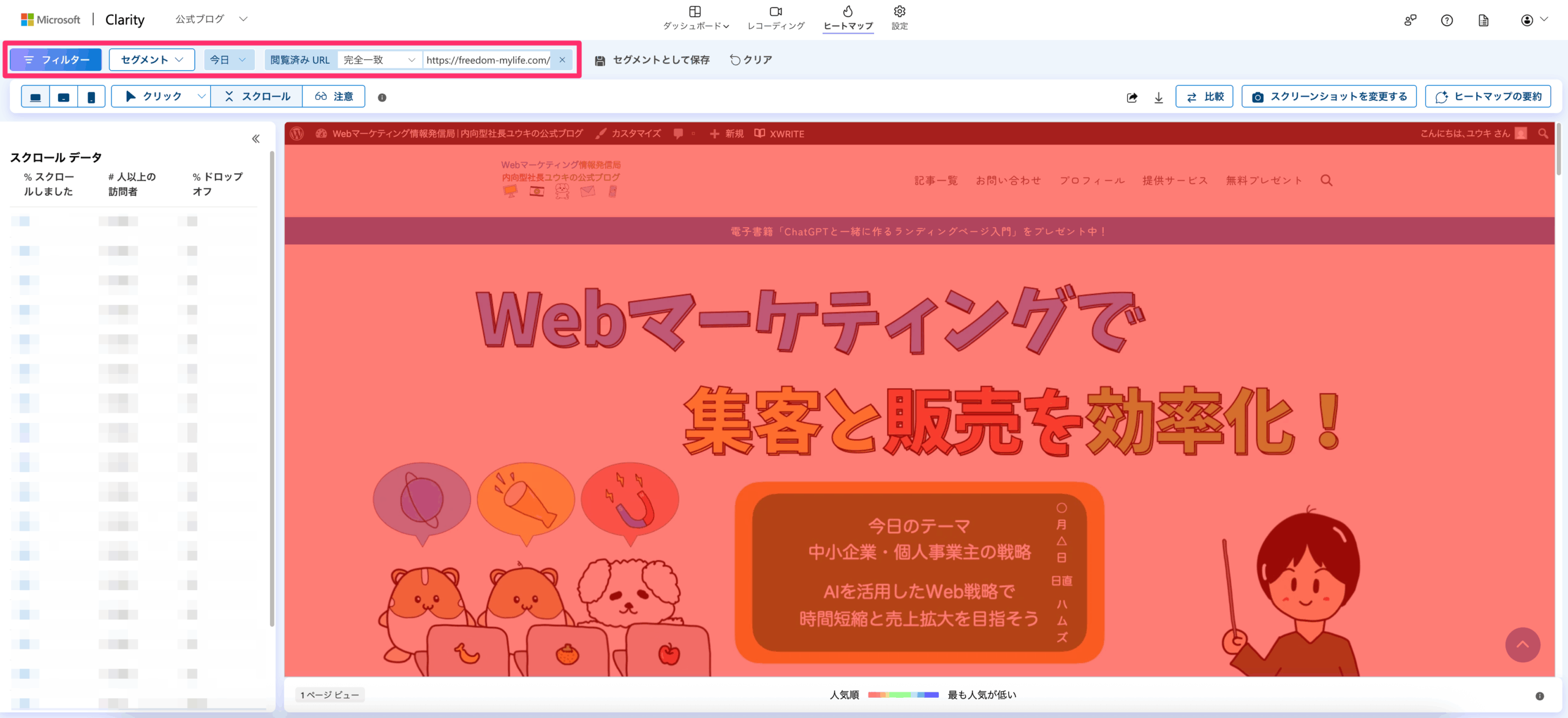
URLや日付を入力して、あなたが閲覧したいページを探しましょう。

左上でのアイコンでは、「パソコン」「タブレット」「スマートフォン」の閲覧に絞って検索できます。
「クリック」「スクロール」「注意(以前は領域という名称)」の意味がこちら!
・クリック:クリックされた箇所を可視化できます。Webページのどの部分がクリックされたのかを、丸いアイコンで表示します。
・スクロール:どこまでスクロールされたかを可視化できます。Webページのどの部分までスクロールされたのかを、色の濃淡で表示します。
・注意:選択したエリア内の合計クリック数を可視化できます。Webページのどの部分が注目されているのかを、数字で表示します。
僕が最もよく使うのが「スクロール」ですね。
ランディングページや販売ページが、最後まで読まれているのかをチェックします。
また、「クリック」を使って、登録フォームや申し込みフォームがきちんとクリックされているのかもチェックします。
注意はあまり使いませんが、注目箇所が一目でわかるので便利です。
以前、販売ページをヒートマップで分析した時に、ガッツリと書き込んだ商品内容が読み飛ばされていることに気付きました。
それからは、商品内容はシンプルにまとめるように工夫をしています^^
「クリック」「スクロール」「注意」の3種類を、ぜひ使い分けてみてください!

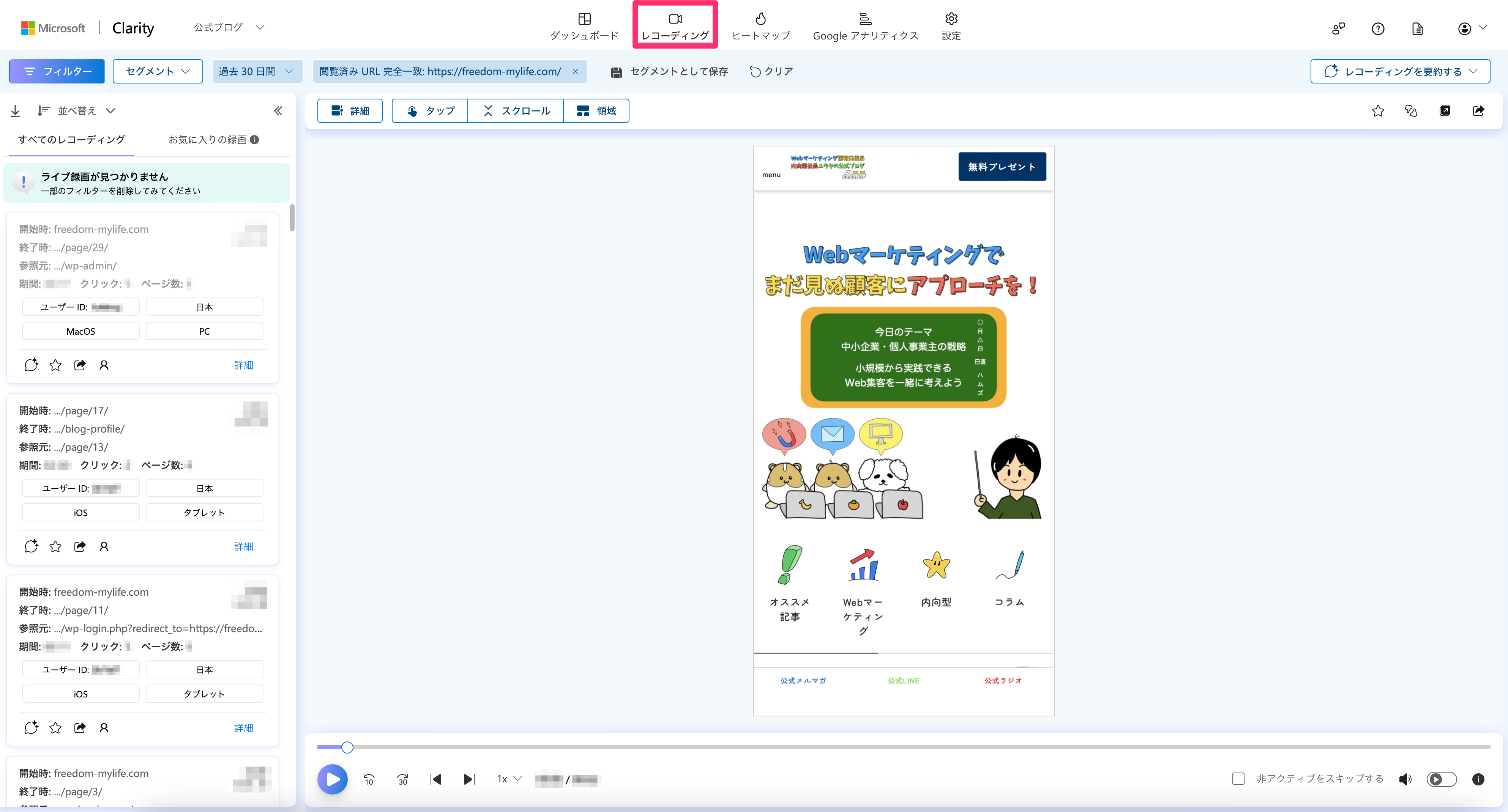
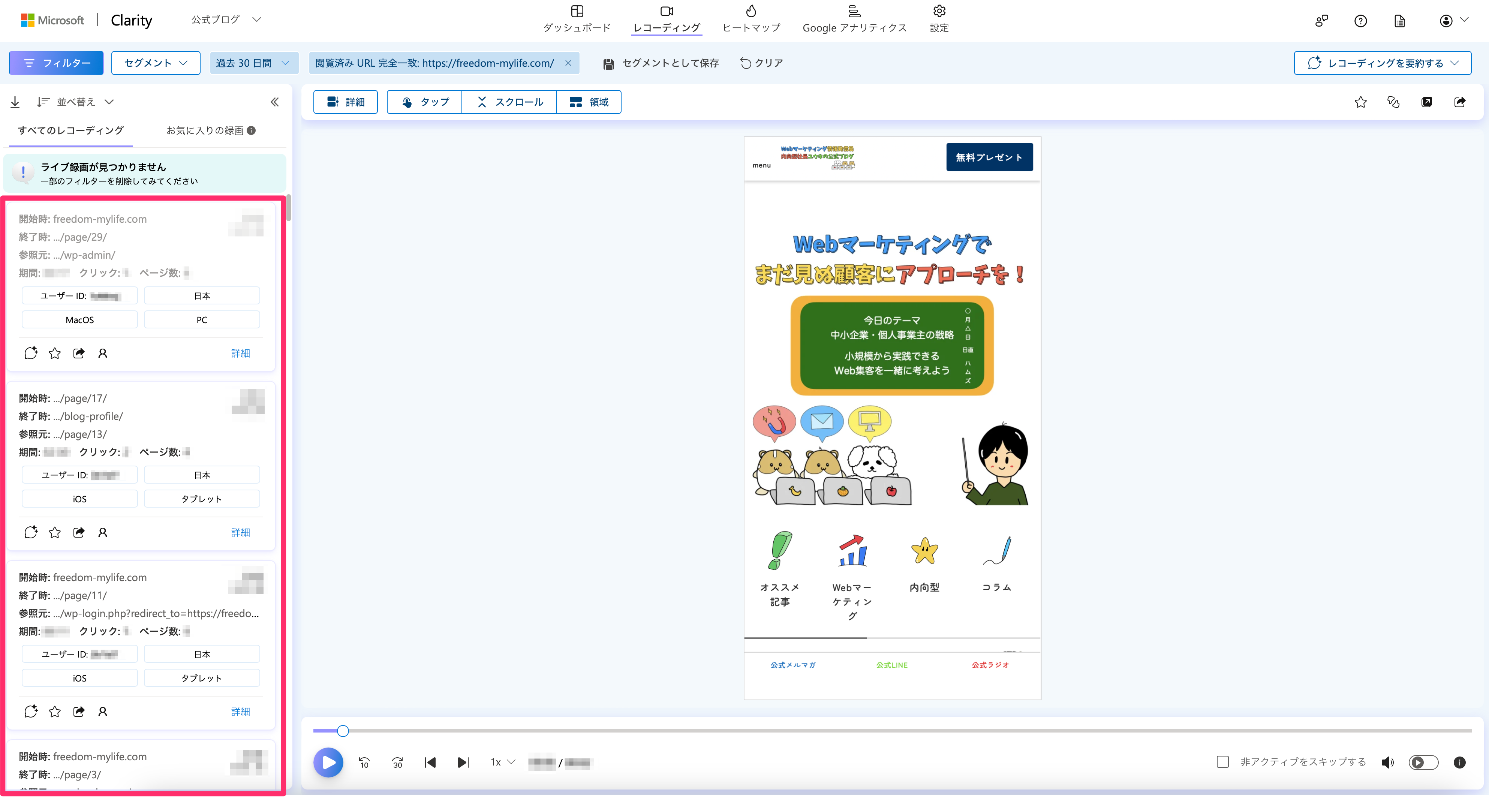
レコーディングでは、お客さんがWebサイトの閲覧を開始して、Webサイトを閉じるまでの行動が、録画されています。

左側から見たい動画を選択して、動画を再生しましょう。
僕は商品が購入されたとき、お客さんがどのページから閲覧を開始して、どのページを経由して購入に至ったかを調べます。
以前、僕のプロフィールページから購入ページにアクセスをして、商品を購入してくれたお客さんがいました。
「信頼関係を築く上で自己紹介はやっぱり重要なんだ!」と思い、プロフィールページを改善しました^^
レコーディング機能は、ページを改善するのにすごく役立ちます!
まとめ

Clarityは、Webサイトのデータを可視化する優れたツールです^^
分析と改善ができるようになると、マーケティング活動の効率がアップします!
ぜひ上手く活用してみてくださいね。
僕が使っている分析ツールは下記にまとめてあるので、他の記事も参考にしてもらえると嬉しいです!
| 内容 | タイトル |
|---|---|
| 分析ツールの説明 | Webマーケティングに必要な分析ツールの導入方法と使い方! |
| Googleタグマネージャーの導入 | Webマーケターが教えるGoogleタグマネージャーの設定と使い方! |
| Googleアナリティクスの導入 | Webマーケターが教えるGoogleアナリティクスの設定と使い方! |
| Googleサーチコンソールの導入 | Webマーケターが教えるGoogleサーチコンソールの設定と使い方! |
| Clarity(ヒートマップ)の導入 | Webマーケターが教えるClarity(ヒートマップ)の設定と使い方! |